【2025年最新】ビューアビリティとは?成果を出すデジタル広告運用の極意

「広告が表示されたのに、なぜ効果が出ないのか?」その原因のひとつが、“本当に見られていない”ことにあるかもしれません。
近年、デジタル広告の成果を正しく評価するために注目されているのが「ビューアビリティ(Viewability)」という指標です。従来のインプレッションでは測りきれなかった「ユーザーの視界に入ったかどうか」を数値化することで、広告の実質的なパフォーマンスを可視化できます。
この記事では、ビューアビリティの定義や測定基準、CPMとの違い、そして広告効果を最大化する6つの改善策までをわかりやすく解説します。これからの広告運用に不可欠な指標「ビューアビリティ」を、今こそ理解しておきましょう。

目次
ビューアビリティとは?定義と基本理解
ビューアビリティ(Viewability)とは、デジタル広告がユーザーの視界に実際に入った割合を示す指標です。
- ディスプレイ広告では、広告の50%以上が1秒以上表示されると「ビューアブル」
- 動画広告では、50%以上が2秒以上表示された場合に「ビューアブル」
従来のインプレッション(表示回数)では測れなかった「見られたかどうか」に着目することで、広告の本質的な効果を正確に測定できます。
なぜビューアビリティが重要なのか?
広告が表示されるだけでは意味がありません。ユーザーに実際に視認されて初めて効果が生まれます。ビューアビリティを高めることで以下のメリットが得られます。
- クリック率やコンバージョン率の向上
- 広告費の最適化(無駄な配信を防ぐ)
- ブランド認知度の強化
- 広告主とユーザーの信頼構築
インプレッションとの違いとは?
- インプレッション:広告が表示された回数
- ビューアビリティ:その中で実際に見られた割合
たとえばページ下部にある広告は表示されてもユーザーがスクロールしなければ視認されません。
ビューアビリティは「本当に届いた広告」の割合を示す指標です。
ビューアビリティの測定基準と算出方法
IAB・MRCによる国際基準
世界中の広告業界で使用されている測定基準は以下の通りです。
- ディスプレイ広告:広告の50%以上が1秒以上表示
- 動画広告:広告の50%以上が2秒以上表示
ビューアビリティの計算式
ビューアビリティ(%)=(ビューアブルインプレッション数 ÷ 総インプレッション数)× 100例:1,000回表示された広告のうち、700回が「ビューアブル」となれば、ビューアビリティは70%になります。
課金モデルとビューアビリティとの関係性
広告の配信において、課金モデルの選定は広告の成果に直結する重要な要素です。中でも、広告が「視認されたかどうか」を反映するビューアビリティとの関係性を理解しておくことで、費用対効果の高い広告運用が可能になります。
CPMとvCPMの違い
課金モデルにはさまざまな種類がありますが、ビューアビリティの観点から特に重要なのがCPMとvCPMの違いです。
| モデル | 説明 | 課金条件 |
|---|---|---|
| CPM(Cost Per Mille) | 広告が1,000回表示されるごとに費用が発生 | 表示基準(視認の有無は問わない) |
| vCPM(Viewable CPM) | 実際に「ビューアブル」と認定された1,000回ごとに費用が発生 | 視認基準(ユーザーに見られた場合のみ) |
従来のCPMでは、広告がユーザーに見られたかどうかに関わらず、1,000回表示されるたびに課金されるため、実際には無駄な広告費が発生してしまう可能性があります。たとえば、ページ下部に設置された広告がスクロールされずに見られなかったとしても、CPMでは表示された時点で課金対象になります。
一方、vCPMはユーザーに見られた広告のみが課金対象となるため、視認された表示に対してのみ投資することができます。これはつまり、広告費を「確実に届けられた広告」にのみ使うことができるモデルであり、限られた予算で最大限の成果を出したい広告主にとって非常に合理的な選択肢です。
ファーストビュー保証の活用
もう一つ、ビューアビリティを高め、費用対効果を最大化するために注目されているのが、ファーストビュー保証という広告配信プランです。
このプランでは、広告がページを読み込んだ瞬間、ユーザーの最初の視界(ファーストビュー)に必ず表示されるように設定されます。多くのユーザーはページ上部しか見ない傾向があるため、この位置に広告を配置することで視認率は飛躍的に向上します。
視認性が高いため、以下のようなシーンで特に効果を発揮します。
- 新商品のリリースやプロモーション
- ブランド認知を高めたいフェーズ
- 限定キャンペーンの告知など注目を集めたい施策
ただし、プレミアムな広告枠となるためコストは高めに設定される傾向があります。その分、明確なビューアビリティの保証と高い成果が見込めるため、目的が明確なキャンペーンやブランディング施策では費用対効果が非常に高くなるケースも多くあります。
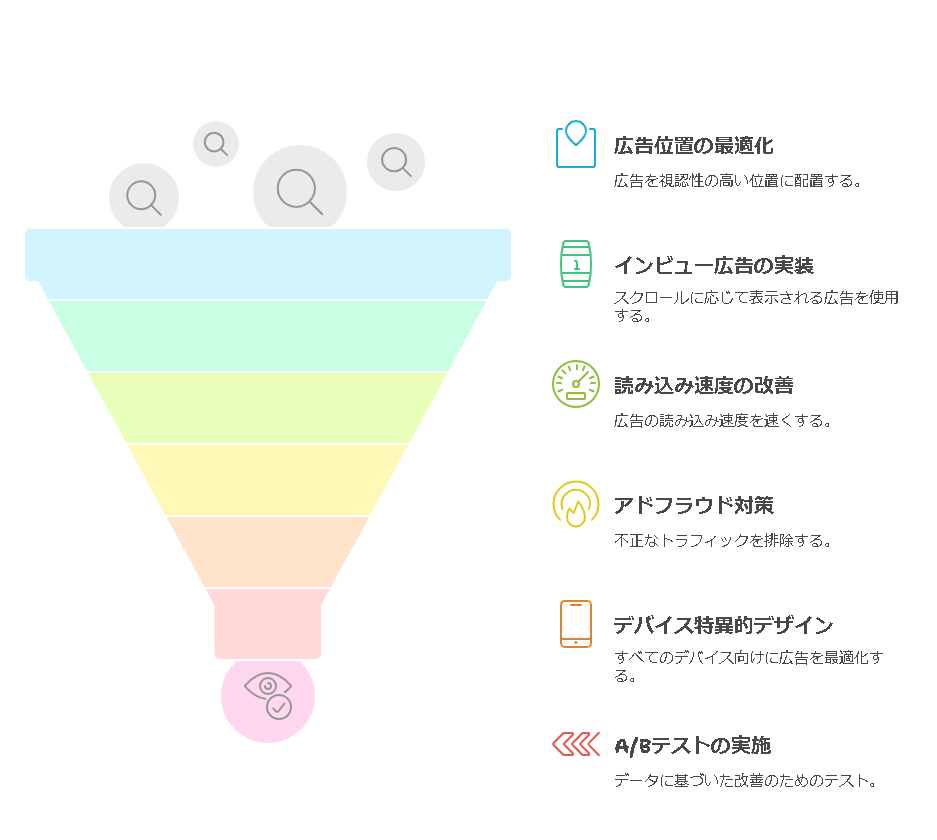
ビューアビリティを高める6つの手法

広告の掲載位置を最適化する
ビューアビリティを高めるための基本的な方法として、広告の掲載位置を見直すことが挙げられます。特に、ユーザーがページを開いた際にスクロールせずに目に入る「ファーストビュー」部分に広告を配置することで、視認性を大きく向上させることが可能です。
また、記事の途中や読了後といった、ユーザーの集中力が高まっているタイミングで広告を表示するのも有効な手段です。自然に目に入る場所に設置することが重要です。
スクロールに応じて表示される広告を活用する
ユーザーのスクロールに合わせて表示される**「インビュー型広告」**を活用することで、実際に見られる確率を高めることができます。
たとえば、**Lazy Load(遅延読み込み)を利用した広告は、スクロールして広告枠が表示されたタイミングで読み込まれるため、不要な読み込みを防ぎながらビューアビリティを高められます。
さらに、画面に固定表示される「Sticky広告」**は、ユーザーの視界から外れにくく、継続的な接触が可能です。
広告の読み込み速度を改善する
ビューアビリティを確保するには、広告の読み込み速度も非常に重要です。ページ全体の表示スピードが遅いと、広告が表示される前にユーザーが離脱してしまう可能性があります。
そのため、Webサイトやアプリのパフォーマンス最適化に加えて、軽量な広告クリエイティブを使用することが望ましいです。
また、不要なスクリプトの削除や配信タグの最適化なども効果的な改善策です。
アドフラウド対策を行う
広告が実際にユーザーに見られているかを正確に測定するためには、アドフラウド(広告詐欺)対策が欠かせません。
ボットや不正なトラフィックによって水増しされたインプレッションは、ビューアビリティの正確な評価を妨げる原因となります。
MOATやIASといったアドベリフィケーションツールを導入することで、不正な表示を排除し、信頼性の高いデータをもとに改善を進めることが可能になります。
デバイスごとに最適な表示を設計する
ユーザーが使用するデバイス(PC、スマートフォン、タブレットなど)によって、画面サイズやスクロールの習慣が異なります。
たとえば、モバイルユーザーはスクロールが早い傾向にあるため、PCとは異なる設計が求められます。
各デバイスに合わせて最適なレイアウトやフォーマットを設定することで、より高いビューアビリティを実現できます。レスポンシブデザインの導入も有効な方法のひとつです。
ABテストで効果を検証しながら改善を繰り返す
ビューアビリティ向上の取り組みは、効果検証と改善の繰り返しがカギとなります。
広告の配置場所やフォーマット、表示タイミングなどを複数パターン用意し、ABテストを実施することで、どのパターンが最も効果的かを把握できます。
データに基づいた改善を行うことで、より効率的かつ無駄のない施策が可能になります。
まとめ
ビューアビリティは、デジタル広告の“見られたかどうか”を測るための最も実用的な指標の一つです。従来のインプレッションでは見逃されていた広告の効果を正確に把握でき、広告配信の最適化や投資効率の改善に大きく貢献します。
広告デザインの工夫や表示速度の改善、課金モデルの選定、そして今後の変化への対応力が、ビューアビリティを正しく活用するためには欠かせません。変化の激しい広告業界において、ビューアビリティを軸とした戦略的な広告運用が、これからのマーケティング成果を左右するカギとなるでしょう。
”計測してるつもり”が一番危ない。
- どうやって計測すればいいのか分からない
- 数値は追っているのに、改善につながっていない
- 実は“〇〇を追加しただけで効果が2倍に”なった事例も
プロが教える改善し続ける方法を聞いてみませんか?もっと詳しく知りたい方は、こちらをご覧ください。
この記事を読んだ方におすすめの記事はこちら

 ポスト
ポスト シェア
シェア