【2025年最新】AMPとは?高速表示でモバイル体験を最適化する手法を徹底解説

モバイルファーストの時代において、ページの表示速度はユーザー満足度とSEOに直結する重要な要素です。そんな中、Google主導で登場したAMP(Accelerated Mobile Pages)は、モバイル環境でも高速にページを表示させる仕組みとして注目を集めてきました。
この記事では、AMPの基本的な仕組みから、実際の活用シーン、導入時に注意すべきポイントまでを具体的に解説します。AMPを理解することで、スマートフォンユーザーの離脱を防ぎ、検索順位の改善にもつなげることができます。

AMPとは?
AMPの定義
AMPとは「Accelerated Mobile Pages」の略で、モバイル端末でのWebページ表示を高速化するためのオープンソースフレームワークです。Googleと(旧Twitter)が中心となって2015年に開発されました。HTMLを軽量化し、JavaScriptやCSSの使用に制限をかけることで、ページの表示速度を極限まで高めることが目的です。
AMPの役割
AMPの最大の役割は「ユーザー体験の向上」です。特に通信環境が不安定なモバイル回線下において、従来のWebページよりも高速でコンテンツを表示できるため、離脱率の低下や滞在時間の向上が期待されます。また、Google検索結果で「AMP対応」として表示されることで、クリック率の向上にもつながります。
PWAとの違い
よく混同されがちなのがPWA(Progressive Web Apps)です。PWAはWebページをネイティブアプリのように動作させる技術で、オフライン対応やプッシュ通知といった高機能が特徴です。一方、AMPはあくまで「高速表示」に特化した仕組みであり、アプリ的な機能は持ちません。目的や導入場面が異なるため、使い分けが必要です。
AMPの活用シーン

ニュースメディアやブログ
AMPの代表的な活用例はニュースサイトやブログです。速報性が求められるコンテンツは、表示速度が遅いとユーザーの離脱を招きやすいため、AMP対応が効果的です。特にGoogle検索やGoogle DiscoverにAMP対応ページが優先表示される傾向があり、流入数の増加にも寄与します。
ECサイトの商品ページ
ECサイトではAMPの導入が徐々に進んでいます。特に商品紹介ページでは、ページ表示の遅延がそのまま離脱や機会損失につながるため、AMPによって高速化することでCVR(コンバージョン率)向上が期待できます。ただし、カート機能やログイン処理など複雑な処理を含むページはAMPとの相性が良くないため、部分的な導入が現実的です。
ランディングページ(LP)
広告の遷移先として使用されるLPにAMPを導入するケースもあります。特にモバイル広告との相性が良く、クリック直後に瞬時にページが表示されることで、ユーザーの離脱を防ぐことができます。Google広告(旧AdWords)とも連携可能で、AMP対応LPは品質スコアに良い影響を与えることもあります。
AMPの構成要素や仕組み
AMP HTML
AMP HTMLは、通常のHTMLをベースに、一部のタグや属性を制限・拡張したものです。<img>タグは<amp-img>に置き換える必要があり、インラインJavaScriptや外部CSSの使用も制限されます。これにより、ページ構成がシンプルになり、読み込みが高速化されます。
AMP JavaScript(AMP JS)
AMP JSはAMPの動作を支えるJavaScriptライブラリです。非同期読み込みを強制し、不要なレンダリングブロックを排除する設計がなされています。サードパーティ製のスクリプトも原則制限されており、安全で高速な実行環境を提供します。
AMP Cache
AMP対応ページは、Google AMP Cacheという専用のCDN(コンテンツ配信ネットワーク)にキャッシュされます。このキャッシュにより、ユーザーがページをクリックした瞬間に、Googleのサーバーから高速で表示される仕組みになっています。これがAMPの高速表示の根幹を支えています。
AMP導入時の注意点と最適化のポイント

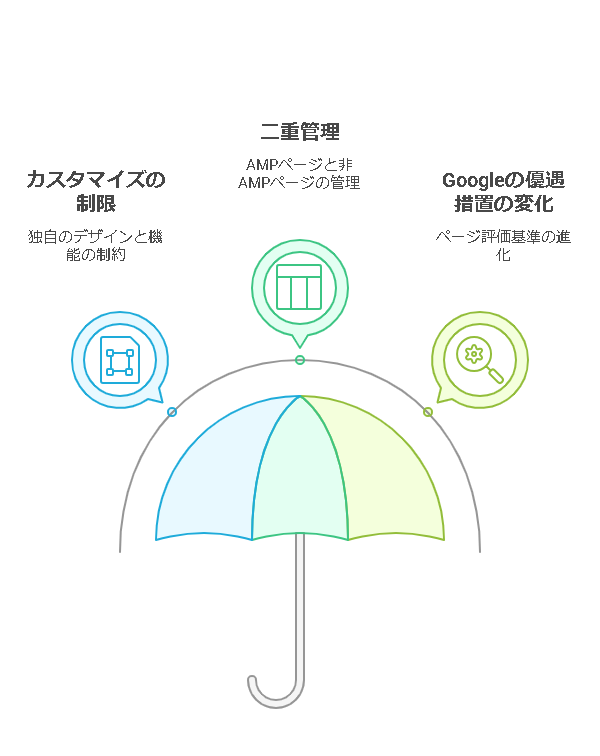
カスタマイズの制限に注意
AMPではHTMLやJavaScriptに大きな制約があるため、独自のデザインや複雑な動作を実装しづらいという課題があります。特に広告配信やフォーム、アニメーションなどの要素は、制限の影響を受けやすいため、事前に要件を確認することが重要です。
AMP対応ページと非対応ページの二重管理
AMPを導入すると、AMP対応ページ(例:example.com/page/amp)と通常のページを別々に管理する必要が出てくるケースがあります。コンテンツ更新時の手間やSEO上のカノニカルタグ設定など、運用面の注意が必要です。
Googleの優遇措置の変化に対応する
かつてはAMP対応がGoogleのトップニュース表示やカルーセル表示の条件となっていましたが、2021年以降その制限は緩和され、Core Web Vitalsなどのページエクスペリエンス指標の方が重要視されるようになっています。つまり、AMPに頼らなくても高速・高品質なページであれば評価される時代です。AMPにこだわる必要があるのか、目的に応じて見極めましょう。
まとめ
AMPは、モバイル環境におけるページ表示の高速化を目的とした技術であり、特にニュースメディアやLPでの活用に効果を発揮します。ただし、その恩恵を受けるためにはHTMLやJavaScriptの制約を理解し、適切な運用体制を整える必要があります。現在はAMP以外の手法でも十分なパフォーマンスが出せるため、AMPを導入するかどうかは「高速表示がユーザー体験やビジネス成果に直結するか」を基準に判断すべきです。
こんなサイトはNG!
- 広告やSEOで人は来てるのに、CVにつながらない…
- 昔作ったサイトをそのまま放置している
- “1ステップ減らしただけ”で売上が2倍に上がった事例も
一度、プロに“サイトの改善ポイント”を点検してもらいませんか?もっと詳しく知りたい方は、こちらをご覧ください。
この記事を読んだ方におすすめの記事はこちら

 ポスト
ポスト シェア
シェア