【2025年最新】Core Web Vitalsとは?ウェブサイト最適化とSEOへの影響を徹底解説

「Core Web Vitals」は、ウェブサイトのユーザー体験を評価する指標として注目されています。これらの指標はSEOに直結するため、その理解と最適化は現代のデジタルマーケティングにおいて欠かせません。特にGoogleの検索アルゴリズムにおいても重要視されており、ウェブサイトパフォーマンスの評価基準としても広く認知されています。本記事では、Core Web Vitalsの概要とSEOへの影響、具体的な改善方法について詳しく解説します。

目次
Core Web Vitalsとは?3つの指標を解説
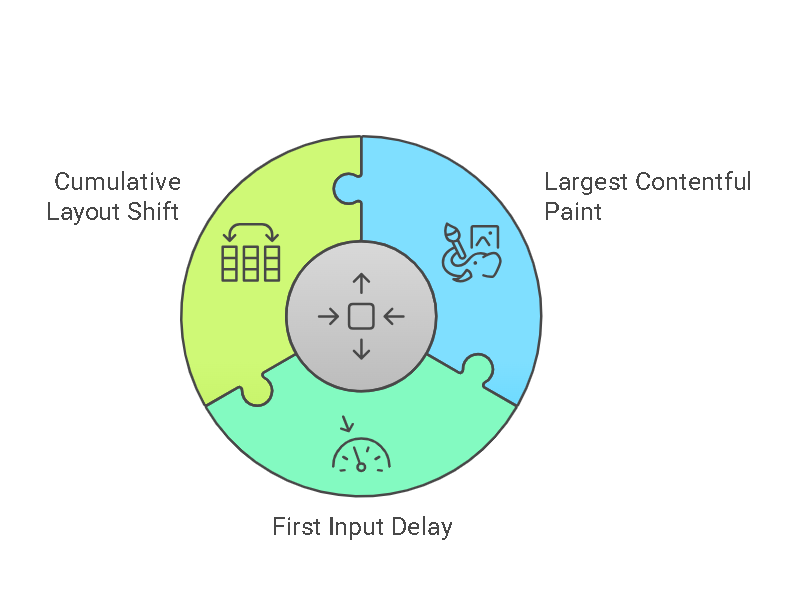
Core Web Vitalsは、Googleが定めたウェブページのユーザーエクスペリエンスを測定するための主要な指標です。これらはウェブサイトのパフォーマンスと視覚的安定性を評価し、ユーザーが快適にページを利用できるかを判断するために使用されます。それぞれの指標が何を測定し、どのように達成されるべきかを理解することが重要です。

指標1:Largest Contentful Paint(LCP)
LCPは、ユーザーがページの主要コンテンツをどのくらい早く利用可能になるかを示す指標です。具体的には、ページが表示開始から主要コンテンツ(最も大きなテキストや画像)が完全に表示されるまでの時間を測定します。
- 理想目標: 内容が2.5秒以内に表示されることが推奨されています。
- 実用例: よく見られるケースとして、ニュースサイトなどの高速表示が求められるサイトが挙げられます。例えば「CNN」は画像の最適化を行い、多くのユーザーがページに迅速にアクセスできるように工夫を施しています。
計測方法
Google PageSpeed Insights
Google PageSpeed Insightsは、ウェブページのパフォーマンスを評価するための無料ツールです。このツールは、ページのLCPスコアを測定し、具体的な改善点についても提案してくれます。
ChromeのLighthouseツール
Lighthouseは、Google Chromeに組み込まれているウェブページのパフォーマンス、アクセシビリティ、およびSEOを監査するオープンソースのツールです。LCPの詳細な分析を行うことができます。
Google Search ConsoleのCore Web Vitalsレポート
Google Search Consoleは、サイトの検索パフォーマンスを監視し、向上させるためのツールです。Core Web Vitalsレポートでは、LCPを含むパフォーマンス指標を確認できます。LCPのパフォーマンスが「良好」「改善が必要」「不良」の3段階で評価され、具体的な問題のあるページがリストされます。
指標2:First Input Delay(FID)
FIDは、ユーザーの初回入力(クリックやタップ)に対する反応時間を評価する指標です。ページがインタラクティブになり、ユーザー行動が開始されるまでの遅延を抑えます。
- 理想目標: 100ミリ秒以下が理想です。
- 実用例: インターネットショッピングサイトのAmazonでは、買い物カートへの追加や検索ボタンのレスポンスを高速化し、顧客の利便性を高めています。
計測方法
Google PageSpeed Insights
Google PageSpeed Insightsは、ウェブページのパフォーマンスを評価するための無料ツールで、FIDスコアを測定することができます。
Google Search ConsoleのCore Web Vitalsレポート
Google Search ConsoleのCore Web Vitalsレポートは、実際のユーザーのデータに基づいてFIDを検出し、サイトのパフォーマンス向上に役立ちます。FIDのパフォーマンスが「良好」「改善が必要」「不良」の3段階で評価され、具体的な問題のあるページがリストされます。
指標3:Cumulative Layout Shift(CLS)
CLSは、ページの読み込み中の要素の位置変更を測定します。予想外のレイアウト変更は、ユーザーが操作を間違えたり、情報を見逃したりする原因となります。
- 理想目標: 0.1以下が理想です。
- 実用例: 「The New York Times」のようなニュースサイトでは、レイアウトのシフトを抑制するために、画像サイズの定義や広告スペースの固定が行われています。
計測方法
Google PageSpeed Insights
Google PageSpeed Insightsは、ウェブページのパフォーマンスを評価するための無料ツールで、CLSスコアを測定することができます。
ChromeのLighthouseツール
Lighthouseは、Google Chromeに組み込まれているウェブページのパフォーマンス、アクセシビリティ、およびSEOを監査するオープンソースのツールです。CLSの詳細な分析を行うことができます。
Google Search ConsoleのCore Web Vitalsレポート
Google Search Consoleは、サイトの検索パフォーマンスを監視し、向上させるためのツールです。Core Web Vitalsレポートでは、CLSを含むパフォーマンス指標を確認できます。CLSのパフォーマンスが「良好」「改善が必要」「不良」の3段階で評価され、具体的な問題のあるページがリストされます。
Web Vitals JavaScript Library
Web VitalsのJavaScriptライブラリは、リアルユーザーモニタリング(RUM)を実施するためのツールで、自サイトにインストールすることでCLSスコアを含むCore Web Vitalsを測定することができます。サイトの実際のユーザーから収集されたCLSデータを得ることができます。
Core Web VitalsがSEOに与える影響
Googleは検索順位の決定において、Core Web Vitalsをページエクスペリエンスシグナルとして採用しています。そのため、これらの指標を改善することは、SEOにおいて極めて重要です。ユーザーエクスペリエンスが向上すると、滞在時間の増加や直帰率の低下が期待でき、結果として検索順位が向上します。
- ユーザーの信頼性向上: 良好なパフォーマンスは、ユーザーにとって信頼性の高いウェブサイトという印象を与えます。
- ページエンゲージメントの増加: 動作のスムーズさとレイアウトの安定性が、ユーザーエンゲージメントを促進します。
Core Web Vitalsの最適化方法
Core Web Vitalsの最適化は、ユーザーエクスペリエンスを向上させるための重要な要素です。しかし、最適化には段階的に改善を施す必要があります。ここでは、各Vitalの改善方法を難易度順に紹介します。
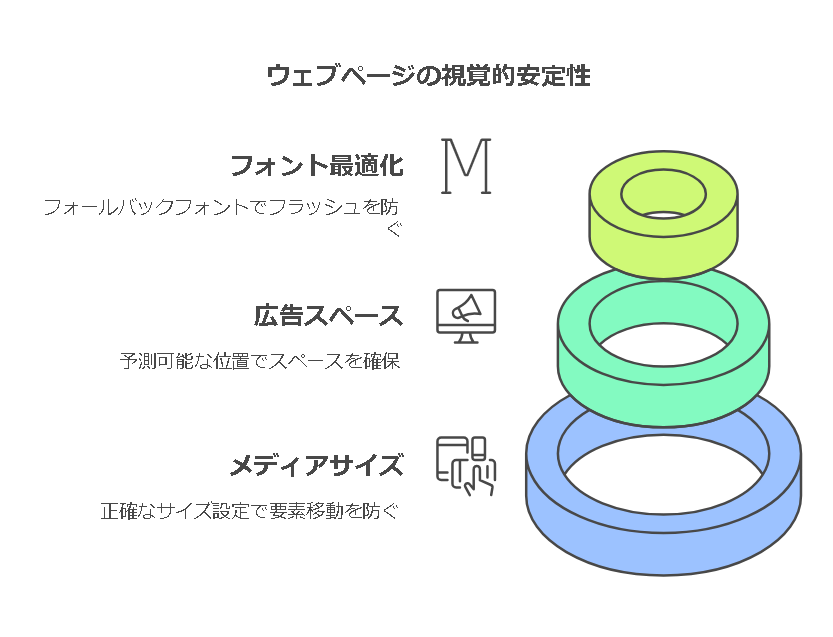
CLSの改善方法(難易度: 低)

- 画像や動画のサイズ指定: HTMLおよびCSSで正確な幅と高さを設定し、ぺージ読み込み中の要素移動を防ぎます。
- 広告のスペース確保(予測可能な位置に配置): 動的に表示されるコンテンツでもスペースを確保し、レイアウトシフトを最小限に。
- フォントの最適化: FOUT(Flash of Unstyled Text)やFOIT(Flash of Invisible Text)を防ぐため、フォールバックフォントを設定します。
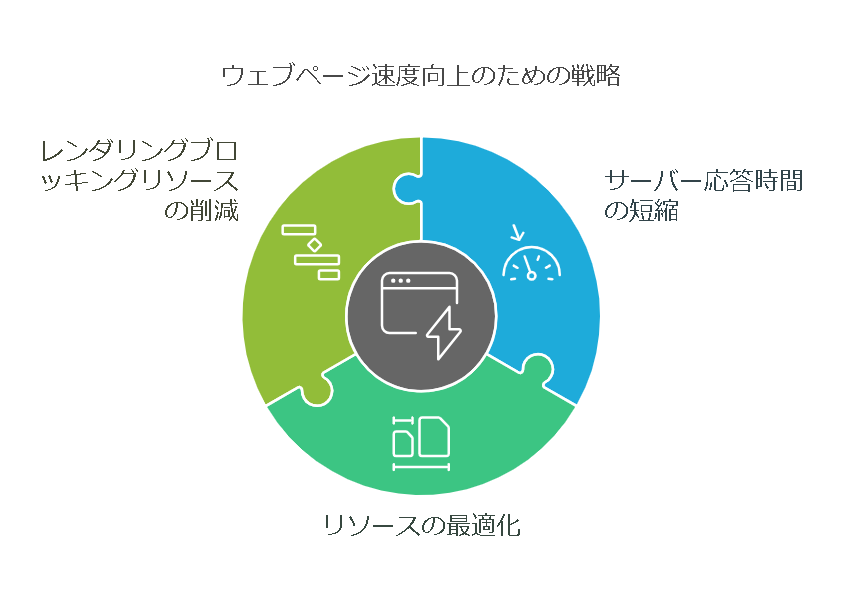
LCPの改善方法(難易度: 中)

- サーバー応答時間の短縮: 高速サーバーの利用やキャッシュを使用し、サーバー側のパフォーマンスを向上します。
- 具体例: CDN(コンテンツデリバリーネットワーク)の利用により、コンテンツ配信の高速化を実現します。CloudflareやAkamaiの導入は効果的です。
- リソースの最適化: 画像や動画を圧縮し、次世代フォーマット(例:WebP)の使用を検討します。
- レンダリングブロッキングリソースの削減: CSSやJavaScriptを非同期に読み込み、ページの速やかなレンダリングをサポートします。
FIDの改善方法(難易度: 高)

- メインスレッドの負荷を減らす: JavaScriptの非同期ロードや、Web Workerを活用してメインスレッドを軽減します。
- ブラウザの最適化: 不必要なスクリプトを削減し、必要なスクリプトはコードスプリッティングなどで効率化します。
- イベントリスナーの最適化: デリゲートを使用した効率的なイベントハンドリングを実現します。
Core Web Vitalsの実践例
ECサイト「ASOS」は、Core Web Vitalsを改善することで顧客体験を大幅に向上させました。画像を最適化し、サーバーレスポンスを改善するなどの施策を通じて、LCPが1.5秒まで短縮され、結果としてユーザー滞在時間が増加。SEO順位の向上だけでなく、売上にも直接的な影響を与えました。
まとめ
Core Web Vitalsは、ウェブサイトのユーザー体験を向上させるための強力な指標です。これらを最適化することで、高まるSEO効果はビジネスの成長に貢献します。マーケターにはCore Web Vitalsの理解が必要不可欠であり、積極的に改善策を講じることが求められます。
”計測してるつもり”が一番危ない。
- どうやって計測すればいいのか分からない
- 数値は追っているのに、改善につながっていない
- 実は“〇〇を追加しただけで効果が2倍に”なった事例も
プロが教える改善し続ける方法を聞いてみませんか?もっと詳しく知りたい方は、こちらをご覧ください。
この記事を読んだ方におすすめの記事はこちら!

 ポスト
ポスト シェア
シェア