【初心者必見】パンくずリストを用いてSEO効果を向上させる方法

パンくずリストは、ウェブサイトのナビゲーションを改善し、SEO効果を高めるための非常に重要なツールです。この記事では、初心者でも分かりやすくパンくずリストの定義、役割、種類、そして実際の作成方法について解説します。さらに、SEOに効果的な配置場所、モバイル対応のポイントもお伝えします。
パンくずリストとは?
パンくずリストの由来と定義

パンくずリストとは、ウェブサイトの各ページにおける現在の位置をユーザーに示す一種のナビゲーションツールです。童話『ヘンゼルとグレーテル』で主人公たちが道しるべとしてパンくずをまいたことが由来とされています。
パンくずリストは、サイト内の特定のページがどの階層に属しているかを視覚的に示すもので、一般的にトップページから現在のページまでの経路を辿るリンクの並びとして表示されます。
パンくずリストの役割
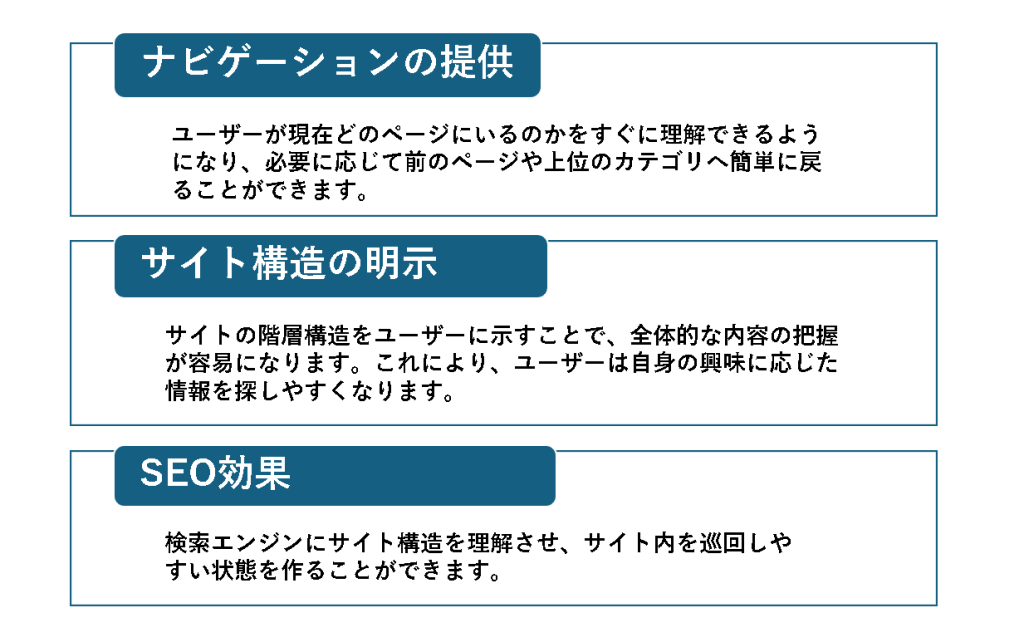
パンくずリストには主に次のような役割があります。

パンくずリストの種類と活用例
パンくずリストにはいくつかの種類があり、それぞれ異なる方法でユーザーにナビゲーションを提供します。
ここでは代表的な3種類のパンくずリストを紹介します。
階層型パンくずリスト
階層型パンくずリストは、ウェブサイトのページ構造や階層を示すために使用されます。このタイプのパンくずリストは、ユーザーが現在のページの上位カテゴリやホームページまでの経路を一目で把握できるようにします。
ホーム > 製品 > 家電 > テレビ > 4Kテレビ
階層型パンくずリストは、サイトの階層構造を示し、ユーザーがどの位置にいるかを明確に理解させ、上位の階層に戻りやすくすることができます。
属性型パンくずリスト
属性型パンくずリストは、商品やコンテンツの属性情報に基づいてナビゲーションを提供します。このタイプのパンくずリストは特にECサイトで使用され、ユーザーが商品の特定の特徴やタグに基づいてナビゲーションできるようにします。
ホーム > 家電 > ブランド > ソニー > 4Kテレビ
属性型パンくずリストは、特定の属性や特性に関連するページ間を移動しやすくします。よって、ユーザーが特定の条件に基づいて情報を見つけることが可能になります。
履歴型パンくずリスト
履歴型パンくずリストは、ユーザーがサイト内で辿ったページの履歴を示します。このタイプのパンくずリストは、ユーザーが訪れたページの順序をそのまま反映するため、ユーザーが元のページに戻る際に役立ちます。
ホーム > 新着情報 > キャンペーン > 2023年夏のセール情報 > 詳細ページ
履歴型パンくずリストの主なメリットは次の通りです。
- ユーザー行動の追跡:ユーザーがどのページを経由して現在のページに到達したのかを明示することで、再度同じ経路を辿る際に便利です。
- カスタマイズされたナビゲーション:各ユーザーにとって適切なナビゲーションを提供できるため、訪問者一人一人にとっての利便性が高まります。
- 利便性の向上:特に情報を深く掘り下げて探索するユーザーにとって、元のページに戻りやすくなります。
初心者向けパンくずリストの作成方法
HTMLでパンくずリストを作る
まず、以下のコードをコピーして、自分のウェブページのHTMLファイルに貼り付けることで、パンくずリストの基本的な骨組みが作れます。
<nav aria-label="breadcrumb">
<ol>
<li><a href="/">ホーム</a></li>
<li><a href="/products">製品</a></li>
<li><a href="/products/television">テレビ</a></li>
<li>4Kテレビ</li>
</ol>
</nav>- <nav>:ナビゲーション(パンくずリスト)を意味します。
- <ol>:順序付きリスト(番号付きリスト)を意味します。
- <li>:リスト項目を意味します。
- <a>:リンクを作成するためのタグです。
CSSで見た目を整える
次に、以下のCSSコードをコピーして、HTMLファイルの<head>内にある<style>タグの間に貼り付けるか、外部のCSSファイルに追加します
リストが横並びになり、各リスト項目の間に矢印が表示されます。
nav ol {
list-style: none; /* リストのスタイルを無くします */
display: flex; /* 横並びにします */
padding: 0; /* パディングを無くします */
}
nav li {
margin-right: 5px; /* アイテム同士の間のスペースを追加 */
}
nav a {
text-decoration: none; /* リンクの下線を無くします */
color: blue; /* リンクの色を青にします */
}
nav li::after {
content: ">"; /* 各アイテムの後に > を表示します(リンクを区切るため) */
margin-left: 5px; /* > の前にスペースを追加 */
}
nav li:last-child::after {
content: ""; /* 最後のアイテムの後には > を表示しません */
}パンくずリストを効果的に使うためのポイント
読みやすいラベルの使用
パンくずリストの各リンクには、検索エンジンにもユーザーにも理解されやすい分かりやすいラベルを使いましょう。
以下のように、「ホーム」、「SEOガイド」、「オンページSEO」といった具体的な名前を付けることで、ユーザーが現在地を把握しやすくなり、検索エンジンもページ内容を理解しやすくなります。曖昧な表現や専門用語を避け、誰でも分かる表記にすることが重要です。
<nav aria-label="breadcrumb">
<ol>
<li><a href="/">ホーム</a></li>
<li><a href="/seo-guide">SEOガイド</a></li>
<li><a href="/seo-guide/on-page-seo">オンページSEO</a></li>
<li>キーワードリサーチ</li>
</ol>
</nav>適切な配置場所
パンくずリストは、ユーザーがすぐに見つけられる場所に配置することが大切です。一般的には、タイトルやメインコンテンツの直上など、ページの上部に配置されることが多いです。これにより、ユーザーがページを開いた瞬間に自分の位置を確認でき、他のページに移動する際にスムーズに操作が可能になります。
モバイル対応の考慮
現代のウェブサイトでは、モバイル対応が不可欠です。画面の大きさに応じてパンくずリストが適切に表示されるようにしましょう。例えば、モバイル画面ではパンくずリストをコンパクトに表示し、ドロップダウンメニューに変えるなどの工夫が考えられます。
まとめ
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするための重要なナビゲーションツールです。これにより、サイト内の他のページにスムーズにアクセスできるようになります。また、検索エンジンにもサイトの構造を明示できるため、SEO効果も高まります。ユーザーエクスペリエンスとSEO効果の両方を最大化し、魅力的なサイトを実現しましょう。
 ポスト
ポスト シェア
シェア









