【初心者必見】ページネーションとは?基本と実装方法を抑えユーザー体験向上を目指そう

ページネーションとは?
ページネーションは、大量のコンテンツを複数のページに分割して表示する仕組みです。例えば、ECサイトの商品一覧やブログの投稿一覧などでよく利用されます。ページネーションを導入することで、読み込み速度を向上させ、ユーザーが目的の情報にアクセスしやすくなるというメリットがあります。
ページネーションの重要性
ページネーションは、以下の理由から重要です。
- 読み込み速度の向上: ページが長すぎると読み込みに時間がかかり、ユーザーの離脱率が高まります。
- 情報の整理: 情報が分割され整理されることで、ユーザーは必要な情報を見つけやすくなります。
- SEO対策: ページネーションは検索エンジンに対してサイトの構造を明確に伝える役割を果たします。
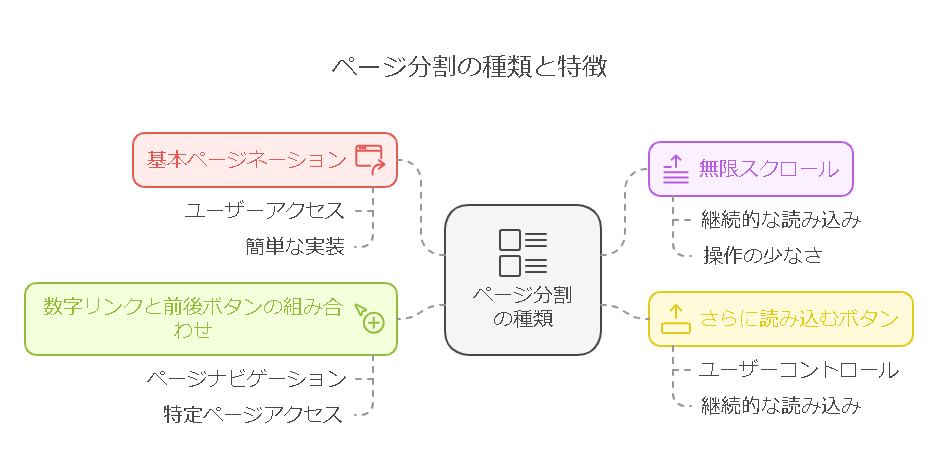
ページ分割の種類

基本ページネーション (Standard Pagination)
基本ページネーションは、ページ番号を表示し、そのページ番号をクリックすることで対応するページに移動する方式です。ユーザーは特定のページに直接アクセスできるため、コンテンツの多いサイトでは最適な方法です。
特徴
- ユーザーが特定のページに直接アクセス可能
- HTMLとCSSのみで簡単に実装できる
実装例
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">«</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul></nav>無限スクロール (Infinite Scroll)
無限スクロールは、ユーザーがページをスクロールするたびに新しいコンテンツが自動的に読み込まれる方式です。特にブログやSNSなど、ストリーム型のコンテンツに適しています。
特徴
- 継続的なコンテンツの読み込み
- ユーザーの操作が少なく済むが、特定のページに直接アクセスしにくい
実装例(JavaScript)
window.addEventListener('scroll', function() {
if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {
// 新しいコンテンツの読み込み処理
loadMoreContent();
}
});
function loadMoreContent() {
// AJAXなどを利用して新しいコンテンツを取得
}“さらに読み込む” ボタン (Load More Button)
「さらに読み込む」ボタンは、ページの下部に配置され、ボタンをクリックすることで追加のコンテンツが表示される方式です。無限スクロールと基本ページネーションのハイブリッド形式ともいえます。
特徴
- 継続的なコンテンツの読み込み
- ユーザーのコントロールが確保される
実装例
<div id="content">
<!-- 表示中のコンテンツ -->
</div>
<button id="loadMore">さらに読み込む</button>
<script>
document.getElementById('loadMore').addEventListener('click', function() {
// 新しいコンテンツの読み込み処理
loadMoreContent();
});
function loadMoreContent() {
// AJAXなどを利用して新しいコンテンツを取得
}
</script>数字リンクと前後ボタンの組み合わせ (Numeric and Next/Previous Links)
基本ページネーションに加えて、前後のページに移動するための「前へ」「次へ」ボタンを設置し、ユーザビリティを向上させた形式です。ユーザーが直感的にナビゲートできるようになります。
特徴
- ユーザーがページを順番に進むことが簡単
- 特定のページに直接アクセス可能
実装例
<nav aria-label="Page navigation example">
<li class="page-item"><a class="page-link" href="#">Previous</a></li> <ul class="pagination">
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
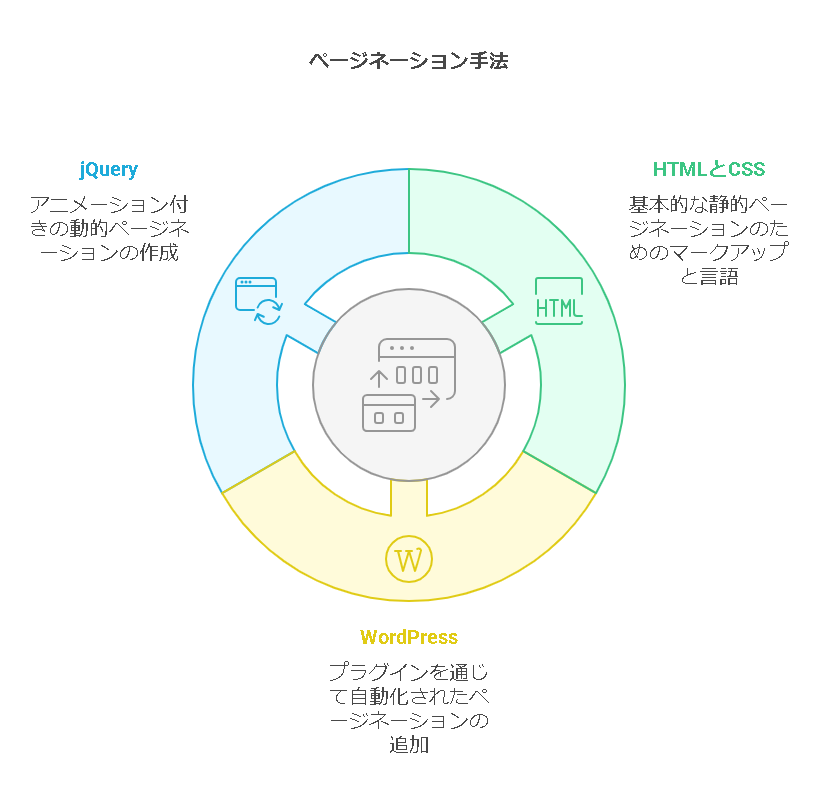
</nav>ページネーションの実装手段
ページネーションの実装には以下の方法があります。

HTMLとCSSでの実装
最も基本的な方法は、HTMLとCSSを使用することです。リストタグを用いてページ番号を設定し、CSSのFlexboxやGridを活用してデザインを整えます。ただし、動的な機能追加にはJavaScriptが必要です。
WordPressでの実装
WordPressを利用している場合、プラグイン「WP-PageNavi」を活用することで簡単にページネーションを導入できます。プラグインをインストールし、有効化するだけで基本的なページネーションが自動的に追加されます。
jQueryを使用した実装
動的なページネーションを実現するために、jQueryなどのJavaScriptライブラリを使用する方法があります。「paginathing.js」などのプラグインを利用することで、動的なページ遷移やアニメーション効果を追加できます。
ページネーションのデザインポイント
効果的なページネーションを設計するためには、以下のポイントが重要です。
最初と最後のページリンクの設置
ユーザーが容易に最初や最後のページにアクセスできるようにすることで、目的のページに迷わず移動できます。
現在のページ表示
ユーザーが自身の位置を把握できるよう、現在のページ番号を視覚的に強調します。例えば色の変更やフォントサイズの調整が考えられます。
前後ページへのリンク表示
現在のページを中心に前後数ページへのリンクを表示することで、ユーザーがストレスなくナビゲートできるようにします。
まとめ
ページネーションはユーザーエクスペリエンスとSEOの両面で重要な役割を果たします。適切なデザインと実装を行うことで、ウェブサイトの使いやすさを向上させ、検索エンジンからの評価も高めることが可能です。ページネーションの効果的な活用方法を理解し、サイト運営に役立てましょう。
 ポスト
ポスト シェア
シェア









