【初心者必見】モバイルファーストデザインとは?モバイルファーストデザインの重要性と実装のポイント

多くのインターネットユーザーがスマートフォンを利用してウェブサイトやアプリにアクセスしている現在の社会では、モバイルファーストデザインは不可欠な戦略となっています。本記事では、基本概念からその重要性、具体的な実装方法までを解説します。
モバイルファーストデザインとは?
モバイルファーストデザインとは、ウェブサイトやアプリを設計する際に、まずスマートフォンなどのモバイルデバイス向けにデザインを行い、その後パソコンやタブレット向けにデザインを拡張していく手法です。このアプローチでは、小さな画面サイズや限られたインターネット速度を考慮し、必要最低限の機能やコンテンツに集中して、ユーザー体験を最適化します。結果として、どのデバイスからでも快適に利用できるウェブサイトやアプリを提供することができます。
モバイルファーストデザインの役割
SEOへの影響
Googleはモバイルファーストインデックスを採用しており、モバイル対応が検索順位に直結します。モバイルに最適化されたサイトは検索結果での露出が高まり、オーガニックトラフィックの増加が期待できます。
コンバージョン率の向上
モバイル特化型デザインは、ユーザーが求める情報に迅速にアクセスできるよう設計されているため、離脱率の低減やコンバージョン率の向上に寄与します。
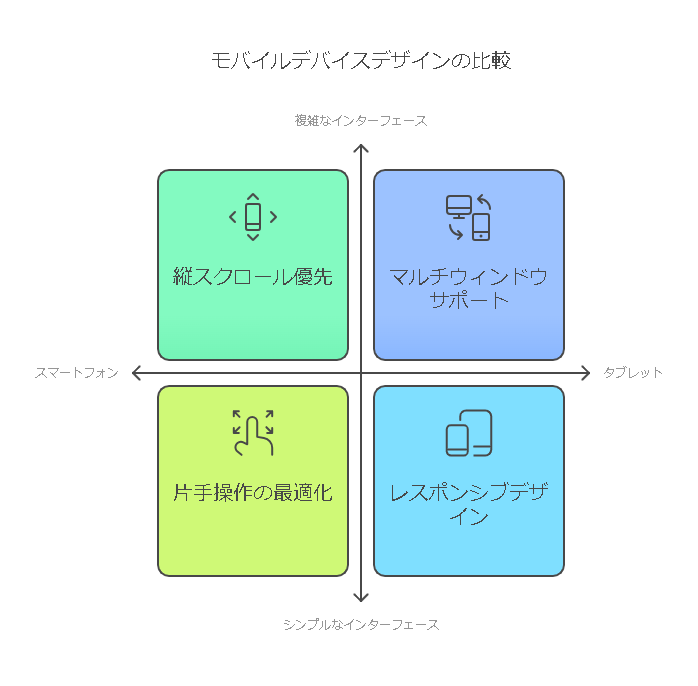
主要なモバイルデバイスのデザイン特徴

スマートフォン向けデザイン
特徴
- 画面サイズが小さい: より小さな画面での表示が必要となるため、レイアウトをシンプルにし、重要な情報を優先的に表示する必要があります。
- 縦スクロールが主流: スマートフォンでは、ユーザーが縦にスクロールしてコンテンツを閲覧することが一般的です。
- タッチ操作: 画面タッチによる操作が基本であるため、インターフェース要素を触りやすくする必要があります。
- 片手操作: 多くのユーザーが片手でスマートフォンを操作するため、重要なボタンやリンクは画面下部に配置することが効果的です。
デザインポイント
- コンテンツを優先化: 重要な情報を上部に配置し、冗長なコンテンツを避ける。
- 適切なボタンサイズ: タッチ操作を考慮して、ボタンやリンクは大きめに設計する。
- ホワイトスペースの活用: コンテンツが詰まり過ぎないように、ホワイトスペースを適度に配置する。
- 読み込み速度の最適化: 画像の圧縮やキャッシュの活用など、ページの読み込み速度を高速化する。
タブレット向けデザイン
特徴
- 画面サイズが大きい: スマートフォンに比べて画面が大きいため、より複雑なレイアウトや多くの情報を表示することができます。
- 両手操作の可能性: ユーザーはタブレットを両手で操作することができ、より多くのUI要素を同時に表示できます。
- マルチウィンドウ: 一部のタブレットではマルチウィンドウ機能がサポートされており、複数のアプリを同時に表示・操作できます。
デザインポイント
- レイアウトの工夫: 大きな画面を活かし、複数のカラムを利用したレイアウトを考慮する。
- マルチタッチ対応: 複数の指で操作することを前提に、ピンチ操作やスワイプなどのジェスチャーをサポート。
- 適切なフォントサイズ: 大きな画面に合わせてフォントサイズを調整し、読みやすさを確保する。
- レスポンシブデザイン: スクリーンサイズに応じて適切にレイアウトを変化させるため、レスポンシブデザインを採用する。
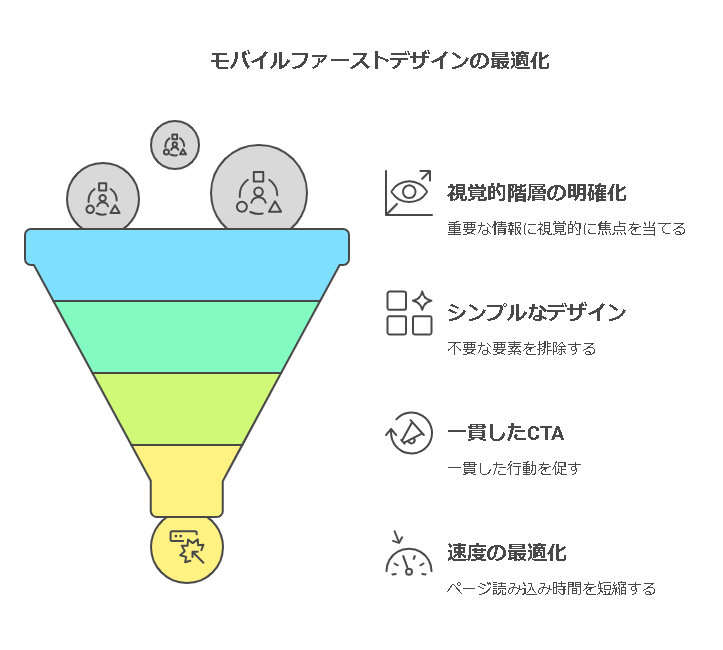
モバイルファーストデザインで抑えるべきポイント

ユーザー中心の設計
ユーザーのニーズや行動を最優先に考え、ユーザーフローを明確に設計します。競合他社にはない独自の機能を提供することで、ユーザーにとって有益な体験を提供します。
視覚的階層の明確化
重要な情報を優先的に表示し、ユーザーが必要な情報にすぐアクセスできるようにします。適切なフォントサイズやコントラストを使用し、情報の優先順位を視覚的に示します。
シンプルなデザイン
無駄な要素を排除し、必要な情報だけを提供することで、ユーザーが混乱することなく目的を達成できるようにします。ナビゲーションメニューの簡素化やホワイトスペースの活用が有効です。
CTA(コール・トゥ・アクション)の一貫性
CTAボタンは目立つデザインにし、一貫した位置やスタイルで配置することで、ユーザーが自然にアクションを起こしやすくなります。
サイトの読み込み速度の最適化
モバイルユーザーは速度に敏感です。画像の圧縮やキャッシュの活用、不要なスクリプトの削減などを行い、ページの読み込み速度を高速化します。
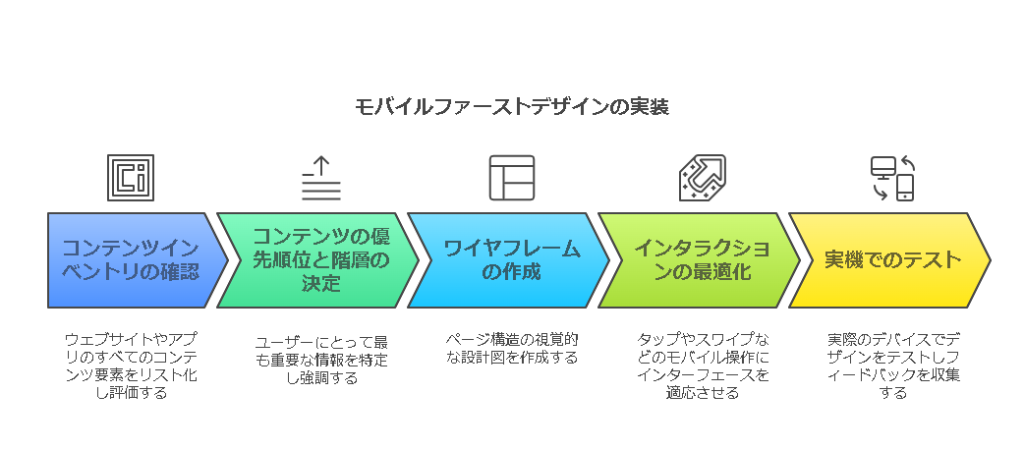
モバイルファーストデザインの実装手順

コンテンツインベントリの確認
コンテンツインベントリとは、ウェブサイトやアプリに存在するすべてのコンテンツをリスト化し、整理・評価するプロセスのことです。このリストには、各ページやセクションに含まれる文章、画像、動画、ファイル、リンクなどのすべての要素が含まれます。サイトに含めるすべての要素を整理し、ページの目的を明確にします。これにより、必要なコンテンツと不必要なコンテンツを区別します。
コンテンツの優先順位と階層の決定
ユーザーにとって最も重要な情報を特定し、それを中心にレイアウトを設計します。視覚的階層を意識し、主要なコンテンツを目立たせます。
ワイヤフレームの作成
ワイヤフレームとは、ウェブサイトやアプリケーションのページ構造を視覚的に示した設計図のことです。レイアウト、ナビゲーション構造、主要な要素の配置などを簡潔に表現し、デザインや機能を具体化する前の初期段階で使用されます。
最も小さな画面サイズに合わせたワイヤフレームを作成し、それを基に大きな画面サイズ向けに拡張していきます。これにより、一貫性のあるデザインが実現します。
インタラクションの最適化
モバイルではホバーが利用できないため、タップやスワイプなどの直感的な操作を重視したインターフェースを設計します。
実機でのテスト
実際のモバイルデバイスでデザインを確認し、ユーザビリティや読み込み速度をテストします。フィードバックを基に改善を繰り返します。
モバイルファーストデザインの継続的な改善
ユーザーテストの実施
継続的にユーザーテストを行い、ユーザーのフィードバックを収集します。実際の使用感や問題点を把握し、改善に活用します。
分析結果の活用
Googleアナリティクスなどのツールを活用し、ユーザーの行動データを分析します。これにより、どのコンテンツが効果的か、どの部分が改善を要するかを明確にします。
新技術の導入
最新のテクノロジーやデザイントレンドを取り入れ、モバイルファーストデザインを常にアップデートします。これにより、競争優位を保ちつつ、ユーザー体験を向上させることができます。
まとめ
現代のデジタルマーケティングにおいて、モバイルファーストデザインは不可欠です。ユーザー行動の変化に対応し、SEO効果を高め、コンバージョン率の向上を実現するために、モバイルファーストのアプローチを採用することは非常に有益です。ユーザー中心の設計、視覚的階層の明確化、シンプルなデザイン、CTAの一貫性、サイトの読み込み速度の最適化といった原則を遵守し、継続的な改善を行うことで、その効果を最大限に引き出すことができます。実践例を参考にしながら、自社のウェブサイトやアプリのデザインを最適化し、競争力を強化していきましょう。
 ポスト
ポスト シェア
シェア









