【初心者必見】noindexとは?SEO評価を最適化する効果的な活用法と具体例

noindexタグを利用することで、特定のウェブページを検索エンジンのインデックスから除外することができます。それにより、サイト全体の評価を向上させることが可能です。本記事では、noindexタグの基本的な概念、設定方法、効果的な活用方法について詳しく説明し、実践的な活用例も紹介します。
noindexとは
noindexタグとは、指定したウェブページが検索エンジンにインデックスされないよう指示するためのメタタグです。これにより、そのページが検索結果に表示されなくなります。
noindexの使用目的と効果
noindexタグの主な目的は、特定のページを検索エンジンのインデックスから除外することで、サイト全体のSEO効果を高めることにあります。具体的な効果には以下のようなものがあります。
- サイト全体の評価維持: 質の低いコンテンツや重複コンテンツがインデックスされることを防ぎ、サイト全体の評価が下がるのを防ぎます。
- ユーザーエクスペリエンスの向上: 検索結果に不要なページが表示されないため、ユーザーにとって有益な情報のみを提供できます。
- クローラーの効率化: 重要なページにクローラーのリソースを集中させることで、サイト全体のクロール効率が向上します。
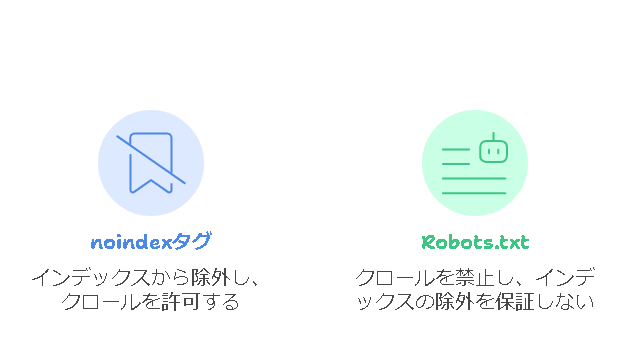
noindexとRobots.txtの違い
noindexタグとrobots.txtは、どちらも検索エンジンのクロールやインデックスに影響を与えるツールですが、その役割は異なります。

- noindexタグ: 特定のページをインデックスから除外しますが、クロールの許可は維持されます。
- Robots.txt: 特定のディレクトリやページのクロールを禁止しますが、インデックスの除外までは保証しません。外部リンク経由でアクセスされた場合、インデックスされる可能性があります。
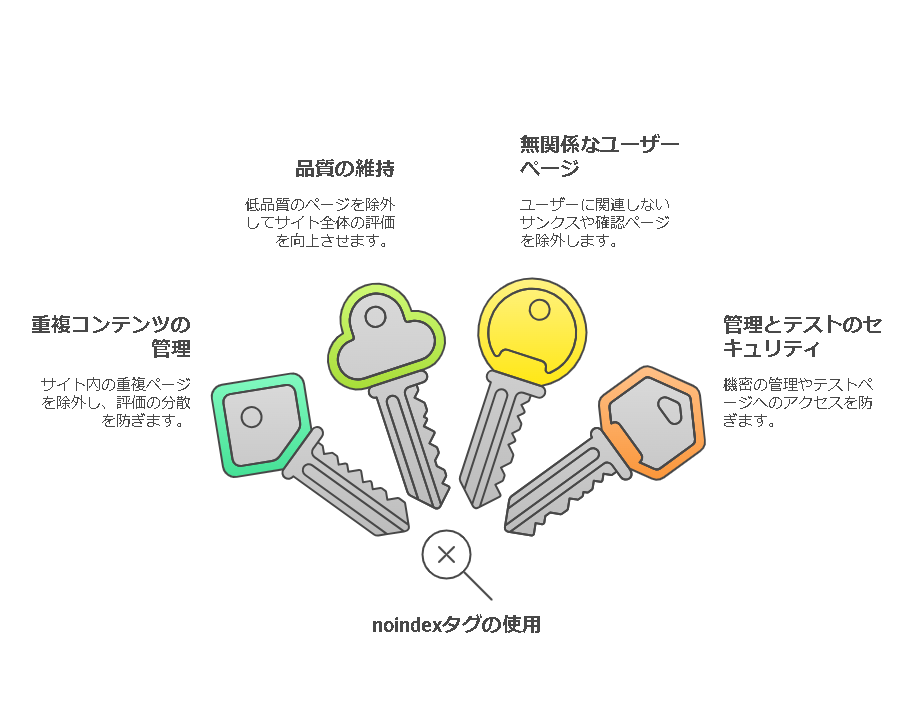
noindexを設定するべき場合
noindexタグの設定が有効なケースについて説明します。

重複コンテンツ
サイト内にほぼ同一の内容を持つ複数のページが存在する場合、検索エンジンはどのページを優先してインデックスすべきか判断しにくくなります。noindexタグを使用して、優先させたいページ以外を除外することで、評価の分散を防ぎます。
低品質なコンテンツ
情報量が少ないページやユーザーにとって価値の低いページは、インデックスされることでサイト全体の評価を下げる可能性があります。これらのページにnoindexタグを設定し、検索結果から除外することで、サイトの品質を維持します。
サンクスページや確認ページ
ユーザーが特定のアクションを完了した際に表示される「申し込み完了ページ」や「お問い合わせ完了ページ」など、検索結果に表示されてもユーザーにとって有益でないページにはnoindexを設定します。
管理画面やテストページ
サイトの運営者のみが利用する管理画面や、開発中のテストページにはnoindexタグを設定し、検索エンジンからのアクセスを防ぎます。
noindexの設定方法
noindexタグの設定方法には主に二つあります。
方法1:メタタグを使用する
HTMLコードの<head>セクションに以下のメタタグを追加します。
<meta name="robots" content="noindex">方法2: HTTPレスポンスヘッダーを使用する
PDFや画像などのHTML以外のファイルに対してnoindexを設定する場合、サーバー側でHTTPレスポンスヘッダーに以下のように追加します。
X-Robots-Tag: noindexこれにより、特定のファイルが検索エンジンにインデックスされるのを防ぐことができます。
noindexの確認方法
ブラウザで確認する
ブラウザで対象ページを開き、ソースコードを表示してnoindexメタタグが正しく挿入されているか確認します。例えば、Google Chromeでは、ページ上で右クリックして「ページのソースを表示」を選択し、<meta name=”robots” content=”noindex”>を探します。
Google Search Consoleで確認する
Google Search Consoleの「URL検査」機能を使用すると、特定のURLにnoindexが正しく設定されているかを確認できます。また、「カバレッジ」レポートで除外されたページを一覧で確認することも可能です。
noindexを使用する際の注意点
noindexタグの使用には以下の点に注意が必要です。

ユーザーニーズの慎重な判断
ユーザーにとって有益な情報を含むページを誤ってnoindexに設定すると、検索結果から除外されることでトラフィックの減少やコンバージョンの機会損失につながります。ページごとの役割とユーザーのニーズを十分に考慮して設定を行いましょう。
noindexの乱用を避ける
全ページまたは大多数のページにnoindexを設定すると、サイト全体が検索結果に表示されなくなり、SEOの効果が著しく低下します。noindexは必要なページに限定して使用することが重要です。
Disallowとの併用を避ける
noindexタグを設定したページをrobots.txtでクロール禁止にすると、検索エンジンがページの内容を確認できなくなり、noindexの効果が発揮されません。noindexを設定したページはクロール許可のままにしておきましょう。
意図しないページへの設定漏れ
開発やテストの段階でnoindexを設定したページを公開時に解除し忘れるケースがあります。公開前に設定を確認し、必要に応じてnoindexを外すことを徹底しましょう。
ECサイトでのnoindex活用
具体的な事例として、ECサイトでのnoindexタグの活用方法を紹介します。
在庫切れ商品のページ
在庫切れの商品ページはユーザーにとって有益性が低いため、noindexを設定して検索結果から除外します。これにより、ユーザーが無駄なページに辿り着くことを防ぎ、サイト全体の評価を維持します。
商品のバリエーションページ
同一商品の色やサイズごとの異なるURLを持つページは、重複コンテンツとみなされる可能性があります。これらのバリエーションページにnoindexを設定し、主要な商品ページのみをインデックスさせることで、評価の分散を防ぎます。
サンクスページ
購入完了後に表示される「購入ありがとうございます」ページや「申込み完了」ページにはnoindexを設定します。これにより、不要なページが検索結果に表示されることを防ぎ、サイトの専門性を高めます。
BtoBでのnoindex活用
具体的な事例として、BtoBサイトでのnoindexタグの活用方法を説明します。
ナレッジベースやサポートページ
ナレッジベースやサポートページには、詳細な技術情報やFAQが掲載されていますが、これらのページは時折重複コンテンツや内容が似通ったページが含まれることがあります。Noindexタグを使用して、同じ情報を持つ複数のページの一部を検索エンジンから除外することで、主要なページの評価を集中させます。
ダウンロードページ
BtoBサイトでは、技術ドキュメントやホワイトペーパーのダウンロードページが多く存在します。これらのページが検索結果に多数表示されると、ユーザーにとって重要な情報が埋もれる可能性があります。noindexタグを設定し、必要なダウンロードページを除外することで、ユーザーにとって有益な情報を優先します。
社内専用ページ
BtoBサイトにはしばしば社内専用のポータルや管理ページが含まれます。これらのページにはnoindexタグを設定し、一般公開を防ぎつつ検索エンジンからのクロールも制御します。
まとめ
noindexタグは、SEO戦略において非常に有効なツールです。質の低いページや重複コンテンツを効果的に除外することで、サイト全体の評価を高め、ユーザーエクスペリエンスを向上させることが可能です。しかし、noindexタグの設定には細心の注意が必要であり、適切なページにのみ使用することが重要です。定期的に確認し、必要に応じてnoindexの設定を見直すことで、SEOの効果を最大限に引き出しましょう。
 ポスト
ポスト シェア
シェア









