【初心者必見】UIとは?UXとの違いや基本原則、最新トレンドまで徹底解説

デジタルマーケティングにおいて、ユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)は、単なるデザイン要素を超えて、ブランドの成功に直結する重要な役割を果たします。これらは混同されがちですが、違いを正確に理解することで、より効果的なサービス設計やブランド認知の向上が可能になります。本記事では、UIとUXの違いを整理し、UIデザインを活用したコンバージョン率向上の具体的な方法を解説します。
UIとは?基本理解
UI(ユーザーインターフェース)とは
UIは「User Interface」の略で、製品やサービスを利用する際、ユーザーが最初に触れる視覚的および操作可能な部分を指します。具体的には、ボタン、メニュー、アイコン、レイアウト、カラースキームといった要素が含まれます。優れたUIデザインは、操作性が直感的であることに加え、視覚的な魅力を備え、ユーザーの行動をスムーズに誘導します。
UIとUXの明確な違い

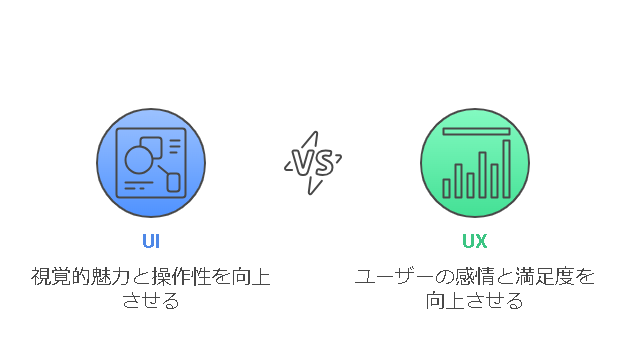
UIとUXは密接に関連していますが、それぞれの役割は明確に異なります。UIは、ユーザーが製品やサービスと「どのように」やり取りするかを形作る視覚的・操作的なデザインを指します。一方、UXはその体験全体に焦点を当て、製品やサービスの利用を通じてユーザーが「何を感じるか」「どのような満足を得るか」を重視します。
優れたUIがあっても、UXが不十分であればユーザーは満足しません。逆に、良好なUXを提供するには、洗練されたUIが不可欠です。例えば、美しいデザインのウェブサイトでも、ナビゲーションが複雑で情報が見つけにくければユーザーは離れてしまいます。したがって、UIとUXを一体として考えることが重要です。
UIデザインの重要性
コンバージョン率への影響
UIデザインは、ユーザーがサイトやアプリ内で取るアクションに直接的な影響を与えます。例えば、購入ボタンの配置や色、サイズは、クリック率や最終的なコンバージョン数を左右します。一貫性のあるUIデザインは、ユーザーの迷いを減らし、スムーズな体験を提供するための鍵となります。
ブランドイメージの強化
一貫性のあるデザインは、ブランドの信頼性とプロフェッショナリズムを強調します。ユーザーは視覚的な要素を通じてブランドとの関係を築きます。統一されたカラースキームやフォント、ロゴの配置などは、ブランドのアイデンティティを強化し、ユーザーに覚えられやすくします。
効果的なUIデザインのポイント

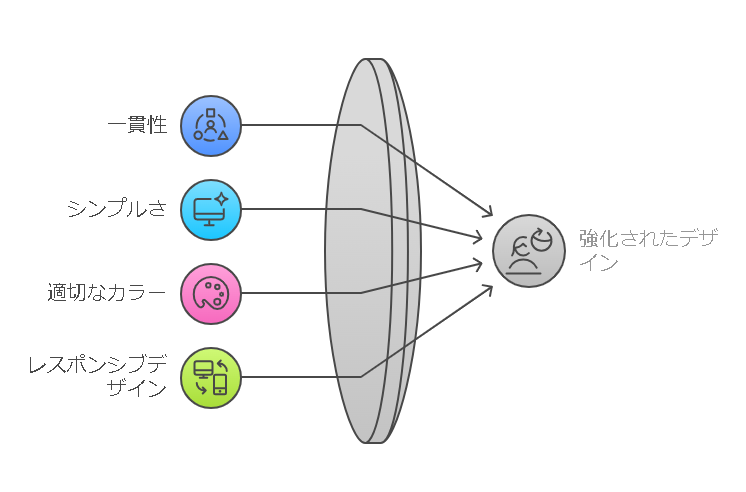
一貫性を保つ
デザインの一貫性は、ユーザーに信頼感を与えるとともに、操作の予測性を高めます。同じ場所に同じ種類のボタンを配置し、同じ操作には同じ反応を示すことで、ユーザーは自然と操作に慣れることができます。
シンプルさと明確さ
過剰な装飾や複雑なレイアウトは、ユーザーの混乱や離脱を引き起こします。必要な情報を簡潔かつ分かりやすく提示し、不必要な要素を排除することで、ストレスの少ない環境を提供できます。特に、視覚的階層を活用して、ユーザーの視線を自然に誘導する工夫が求められます。
適切なカラーとコントラスト
カラーはユーザーの感情や行動に影響を与える強力なツールです。適切なカラーの選択は、重要な要素を強調し、ユーザーの注意を引くことができます。また、十分なコントラストを持たせることで、視認性を高め、ユーザビリティを向上させます。
レスポンシブデザイン
多様なデバイスでの利用が一般的となっている現代において、レスポンシブデザインは不可欠です。パソコン、スマートフォン、タブレットなど、どのデバイスでも快適に利用できるUIを設計することで、ユーザーの利便性を高め、離脱率を低減できます。
UIデザインの原則
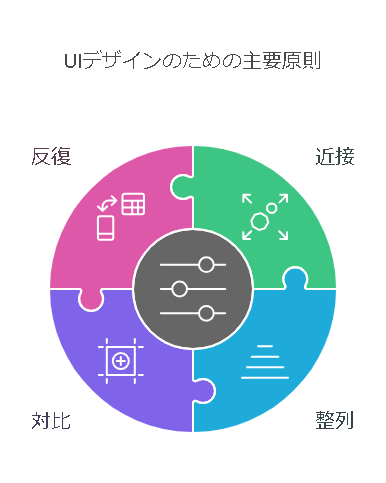
UIデザインには、以下の4つの基本原則が存在します。これらを意識することで、視覚的に洗練されたデザインを実現できます。

- 近接: 関連性の高い要素を近くに配置することで、ユーザーが情報を直感的に理解しやすくなります。
- 整列: 要素を規則的に並べることで、画面全体の秩序感を高め、視覚的な安定感を生み出します。
- 対比: 色やサイズ、形状などに違いを持たせることで、重要な要素を際立たせ、視線を誘導します。
- 反復: デザインの一貫性を保つために、同じスタイルやパターンを繰り返し使用します。これにより、ユーザーに統一感と信頼感を与えます。
成功したUIデザインの例
AppleのiPhoneのUIデザイン
AppleのiPhoneは、そのシンプルで直感的なUIデザインが世界中で高く評価されています。ホーム画面のアイコン配置やジェスチャー操作など、ユーザーが自然に操作できる工夫が施されています。
Googleの検索エンジンのUIデザイン
Googleの検索エンジンは、そのミニマルなデザインと高速なレスポンスで知られています。シンプルなインターフェースは、ユーザーが検索に集中できる環境を提供し、結果として高いコンバージョン率を実現しています。
UIデザインのトレンド
ダークモードの採用
近年、ダークモードが多くのアプリやウェブサイトで採用されています。ダークモードは、夜間の使用時に目の疲れを軽減し、視覚的な魅力を高める効果があります。
マイクロインタラクション
マイクロインタラクションは、ユーザーの操作に対する小さな反応やアニメーションを指します。これらは、ユーザーの操作に対するリアルタイムのフィードバックを提供し、操作性を向上させるだけでなく、ブランドの親しみやすさや信頼感を強化します。例えば、ボタンをクリックした際のアニメーションや、フォーム入力時のリアルタイムバリデーションなどがあります。
効果的なUI改善のための実践ステップ

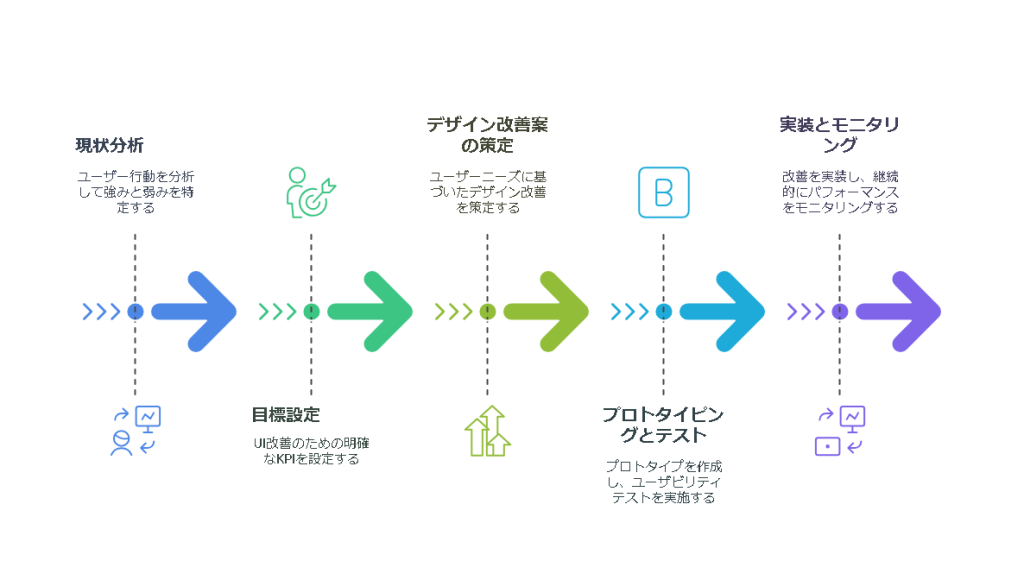
- 現状分析
現在のUIデザインの強みと弱みを分析します。Google Analyticsやヒートマップツールを使用して、ユーザーの行動を把握し、離脱ポイントや高いエンゲージメントを示す箇所を特定します。 - 目標設定
UI改善の具体的な目標を設定します。例えば、特定のページでのコンバージョン率を10%向上させる、ユーザーの平均滞在時間を増加させるなど、明確なKPIを定めます。 - デザイン改善案の策定
目標に基づいて、具体的なデザイン改善案を策定します。ユーザーリサーチの結果を活用し、ユーザーのニーズに合ったデザインを提案します。例えば、ナビゲーションの再構築や視覚的なヒエラルキーの見直しなどです。 - プロトタイピングとテスト
改善案をプロトタイプとして作成し、ユーザビリティテストを実施します。ユーザーからのフィードバックを収集し、必要に応じてデザインを修正します。このプロセスを繰り返すことで、最適なUIデザインを確立します。 - 実装とモニタリング
改善されたUIデザインを実装し、継続的にパフォーマンスをモニタリングします。A/Bテストを活用して、異なるデザインバージョンの効果を比較分析し、さらに最適化を図ります。
UIデザインの活用方法
コンテンツの最適化
UIデザインを通じて、コンテンツの見やすさやアクセスのしやすさを向上させます。情報の整理や視覚的な強調を行うことで、ユーザーが求める情報に迅速にアクセスできるように工夫します。これにより、ユーザーの満足度が向上し、コンバージョン率も高まります。
CTAの最適化
効果的なCTA(コール・トゥ・アクション)は、UIデザインの重要な要素です。CTAボタンの色、形、大きさ、配置を最適化することで、ユーザーのクリック率を向上させます。例えば、対比の強い色を使用することで、CTAボタンが際立ち、目立つようにすることができます。
パーソナライゼーションの導入
UIデザインにパーソナライゼーションを取り入れることで、ユーザーごとにカスタマイズされた体験を提供します。例えば、ユーザーの過去の行動や嗜好に基づいて、表示するコンテンツやおすすめ商品を変えることで、より関連性の高い情報を提供し、エンゲージメントを高めます。
まとめ
UIとUXは、マーケティング戦略において欠かせない要素です。UIデザインを通じてユーザーとの接点を最適化しコンバージョン率の向上やブランドロイヤリティの強化が実現できます。効果的なUIデザインには、一貫性、シンプルさ、適切なカラーとコントラスト、レスポンシブデザイン、明確なナビゲーションといった基本的な原則を押さえることが重要です。
UIデザインは単なるデザイン作業ではなく、ビジネスの成長を促進するための戦略的なツールです。常にユーザー中心のアプローチを持ち、最新のデザイントレンドや技術を取り入れることで、持続的な成功を目指しましょう。
 ポスト
ポスト シェア
シェア









