【2025年最新】アダプティブデザインとは?高精度なユーザー体験を提供するデバイス最適化の手法を解説

現代のデジタルマーケティングにおいて、ウェブサイトのデザインはユーザー体験とSEOに直接的な影響を与える重要な要素です。本記事では、マーケティング担当者向けにアダプティブデザインの定義、長所と短所、具体的な導入事例を詳しく解説し、最適なデザイン戦略の選び方をご紹介します。

アダプティブデザインとは
アダプティブデザインとは、あらかじめ定められた複数の固定レイアウトを用意し、ユーザーのデバイスに適したレイアウトを選択して表示するデザイン手法です。たとえば、スマートフォン、タブレット、デスクトップなど、さまざまなデバイスに対して最適化されたレイアウトをそれぞれ用意し、それぞれのデバイスに最も適したレイアウトを提供します。
アダプティブデザインは、レスポンシブデザインと異なり、デバイスごとに異なる固定レイアウトを持つため、特定の画面サイズやデバイスに対してより精密なユーザー体験を提供できるのが特徴です。
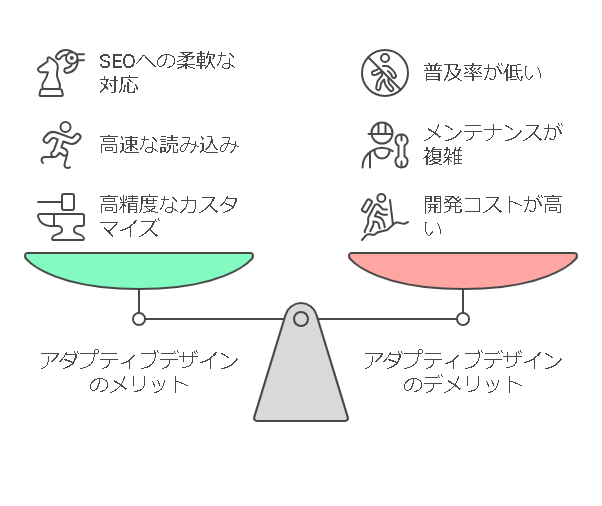
アダプティブデザインのメリット・デメリット

メリット
- 高精度なカスタマイズ
各デバイス向けに最適化されたレイアウトを提供できるため、ユーザー体験を向上させることができます。たとえば、モバイルユーザーにはシンプルで直感的なインターフェースを提供し、デスクトップユーザーには豊富な情報と多機能なインターフェースを提供することが可能です。 - 高速な読み込み
必要なレイアウトのみを読み込むため、ページの表示速度が向上します。特にモバイルデバイスでは、軽量なレイアウトを提供することで、高速な表示を実現し、ユーザーの離脱を防ぐことができます。 - SEOへの柔軟な対応
各レイアウトが最適化されているため、特定のデバイス向けにSEO戦略を調整することが可能です。たとえば、モバイル向けのレイアウトではページの読み込み速度を重視し、デスクトップ向けのレイアウトではコンテンツの充実を図るなど、デバイスごとに異なるSEO施策を講じることができます。
デメリット
- 開発コストが高い
複数の固定レイアウトを設計・開発する必要があるため、初期投資が大きくなります。各デバイス向けに異なるレイアウトを準備するため、その分のデザインおよび開発工数が増加します。 - メンテナンスが複雑
各レイアウトを個別に更新・管理する必要があり、作業負担が増大します。たとえば、新しいデバイスが登場した場合、そのデバイスに最適化されたレイアウトを追加で開発する必要があるため、継続的なメンテナンスが求められます。 - 普及率が低い
レスポンシブデザインに比べて学習リソースやツールが少ないため、導入のハードルが高いです。アダプティブデザインに精通したデザイナーや開発者が少ないことも、普及の妨げとなっています。
アダプティブデザインの導入手順
アダプティブデザインを導入する際には、いくつかの技術的なポイントに注意する必要があります。以下に、その具体的な手法を紹介します。
サーバーサイドのデバイス検出
アダプティブデザインでは、サーバーサイドでユーザーのデバイスを検出し、それに応じたレイアウトを提供するのが一般的です。この方法により、デバイス特有の最適化が可能となり、ユーザー体験を向上させることができます。
複数の固定レイアウトの設計
アダプティブデザインでは、あらかじめ複数の固定レイアウトを設計します。たとえば、スマートフォン、タブレット、デスクトップそれぞれに最適化されたレイアウトを準備することが重要です。これにより、各デバイスに対して最適な表示が可能となり、ユーザーエクスペリエンスを向上させることができます。
デバイスごとのコンテンツ最適化
アダプティブデザインでは、デバイスごとに表示するコンテンツを最適化することが求められます。たとえば、モバイルユーザーには簡潔で直感的なインターフェースを提供し、デスクトップユーザーには詳細な情報や複雑なナビゲーションを提供することで、それぞれのデバイスに最適化されたユーザー体験を実現します。
アダプティブデザインを選択する基準

どのデザイン手法を選ぶべきかは、以下のポイントを基に慎重に判断する必要があります。
ターゲットユーザーのデバイス利用状況
ターゲットユーザーが主にどのデバイスを使用してアクセスしているかを調査し、それに基づいて最適なデザイン手法を選択します。アダプティブデザインは、特定のデバイスに対して高精度なカスタマイズが可能なため、デバイスごとの利用状況を把握することで、より効果的なデザインが実現できます。
予算とリソース
アダプティブデザインは、複数の固定レイアウトを設計・開発するため、初期投資が大きくなります。また、各レイアウトを個別に更新・管理する必要があるため、継続的なメンテナンスコストも考慮する必要があります。利用可能な予算とリソースを評価し、それに見合ったデザイン手法を選択することが重要です。
まとめ
アダプティブデザインは、特定のデバイスに対して高精度なカスタマイズが可能であり、ユーザー体験の向上に大きく寄与します。特定のデバイス向けに最適化されたレイアウトを提供することで、ユーザー満足度を向上させることができます。
アダプティブデザインの特性を理解し、ビジネスのニーズに最も合致するデザインアプローチを選択することで、ウェブサイトを強化しましょう!
検索順位、実は“技術的な設定ミス”で落としていませんか?
- 正しく設定しているつもりでも、多くの人が間違えている項目とは?
- SEO評価に影響する“見えない落とし穴”も意外と多い…
- 実は“1カ所の改善だけで順位が上がった”事例も
プロが教える、“テクニカルSEOを整える基本のチェックポイント”を聞いてみませんか?もっと詳しく知りたい方は、こちらをご覧ください。
この記事を読んだ方におすすめの記事はこちら!

 ポスト
ポスト シェア
シェア