【2025年最新】ウェブサイトデザインとは?SEO効果を高めるためのウェブサイトデザインの具体的アプローチ方法を解説

優れたウェブサイトデザインは、ユーザーエクスペリエンスを向上させ、その結果としてSEOにも好影響を与えます。本記事では、ウェブサイトデザインの具体的な手順と対策について解説します。

目次
ウェブサイトデザインとは?
ウェブサイトデザインとは、インターネット上で表示されるウェブページの見た目や使い勝手を設計および制作するプロセスを指します。これには、レイアウト、色、フォント、画像、グラフィック要素の選定と配置が含まれ、ユーザビリティとエクスペリエンスを最適化することが目的です。
ウェブサイトデザイン最適化の重要性

SEO効果
ウェブサイトデザインの最適化は、SEOにも大きな影響を与えます。高品質で構造化されたコンテンツは、検索エンジンの評価を向上させます。また、内部リンクやパンくずリストの適切な配置により、サイトのリンク構造が検索エンジンに理解されやすくなります。アクセシビリティを考慮したデザインも、サイトの信頼性とユーザーエンゲージメントを高めます。これらの要素が組み合わさることで、検索エンジンからの評価が高まり、オーガニックトラフィックが増加します。
ユーザーエクスペリエンス(UX)の向上
ウェブサイトデザインを最適化することで、直感的なインターフェースと簡単なナビゲーションを提供し、ユーザーエクスペリエンスが向上します。これにより訪問者はスムーズにサイト内を移動でき、満足度が高まります。また、読み込み速度を速くし、モバイルフレンドリーなデザインを採用することで直帰率が下がります。さらに、魅力的なビジュアルと明確なCTA(Call To Action)は、訪問者の行動を促し、コンバージョン率の向上に寄与します。最適化されたデザインは、ユーザー体験を向上させ、ビジネスの成果を高めます。
ブランドイメージの強化
最適化されたウェブサイトデザインは、ブランドイメージを強化し、競争力を高めます。一貫性のあるデザインは、ブランドの信頼性と認知度を向上させます。また、最新のデザイントレンドに対応することで、競合他社との差別化を図り、より多くのユーザーを引きつけます。視覚要素を効果的に使用することで、情報を効率的に伝え、ユーザーエンゲージメントを向上させることができます。
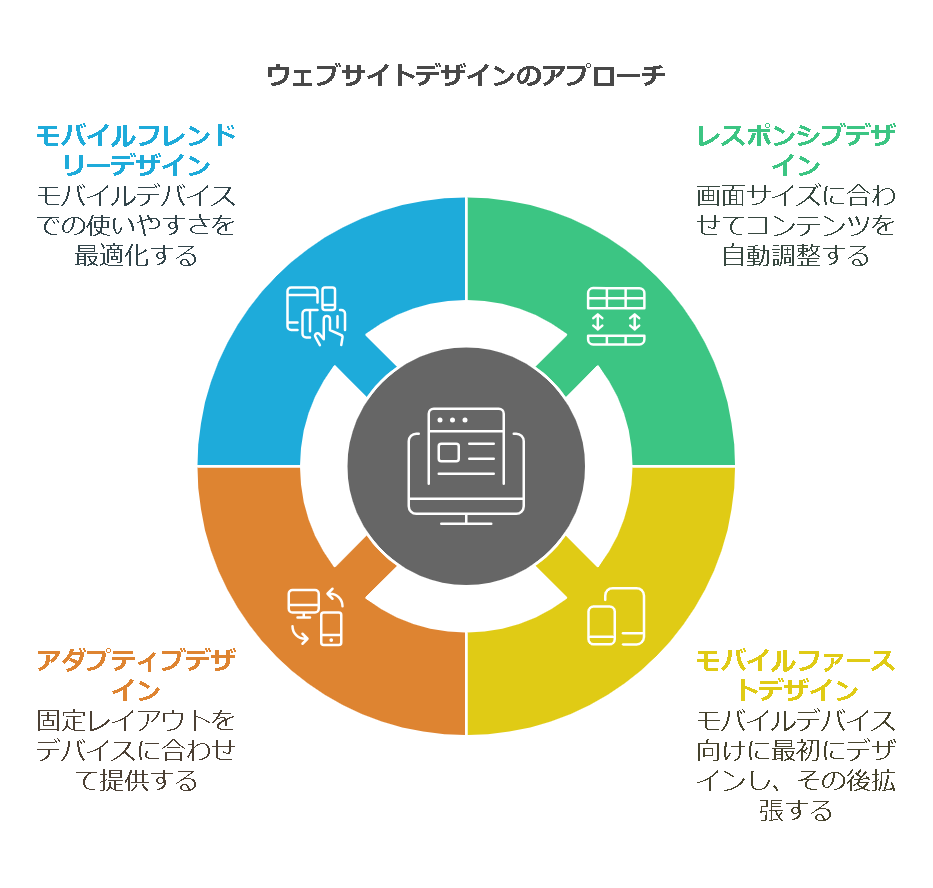
ウェブサイトデザインの主要なアプローチ

レスポンシブデザイン
レスポンシブデザインとは、あらゆるデバイスの画面サイズに自動で調整されるデザイン手法です。同じHTMLコードとCSSを使い、多様なデバイスや画面サイズに対して自動的にレイアウトを調整します。
モバイルファーストデザイン
モバイルファーストデザインとは、まずモバイル向けにデザインし、その後に大きな画面向けに拡張するデザイン手法です。最初にモバイル向けにシンプルで軽量なデザインを作成し、それを基に拡張していきます。
アダプティブデザイン
アダプティブデザインは、特定のデバイスと画面サイズに合わせて、複数の固定レイアウトを提供する方法ですサーバーやクライアント側でデバイスの特性を検出し、適切なレイアウトを選択して表示します。
モバイルフレンドリーデザイン
モバイルフレンドリーデザインは、主にモバイルデバイスでの閲覧に問題がないように設計されたウェブサイトデザインを指します。小さい画面での使いやすさを考慮し、タッチ操作に最適化されたUI要素を使用します。
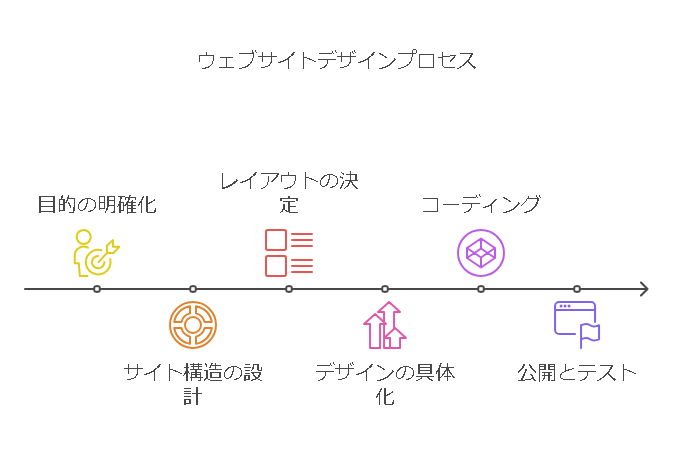
ウェブサイトデザインの6つのステップ

1. 目的の明確化
ウェブサイト制作の最初のステップは、その目的を明確にすることです。例えば、売上向上、ブランド認知度の向上、情報提供など、目的に応じてデザインとコンテンツの方向性を決定します。
2. サイト構造の設計
論理的なサイト構造を設計し、ユーザーが必要な情報にスムーズにアクセスできるようにします。ツリー状の構造図を作成し、各ページの階層を明確にすることが推奨されます。
3. レイアウトの決定
ワイヤーフレームを作成し、情報の配置を視覚的に整理します。これにより、デザイン全体のバランスを確認しやすくなり、各要素を適切に配置することができます。
4. デザインの具体化
カラースキーム、フォント、画像やイラストなど、具体的なデザイン要素を決定します。デザインの一貫性を保ち、ユーザーにとって魅力的で見やすいサイトにしましょう。
5. コーディング
デザインを実際のウェブサイトとして機能させるために、HTML、CSS、JavaScriptなどのコーディングを行います。レスポンシブデザインを取り入れ、各デバイスでの表示を最適化します。
6. 公開とテスト
ウェブサイトを公開した後、表示速度やユーザビリティをテストします。問題があれば迅速に修正し、継続的な改善を行いましょう。
ウェブサイトデザイン最適化に使用できるツール
デザインツール
- Adobe XD: プロトタイプを簡単に作成できるツールで、デザインの初期段階で非常に役立ちます。
- Sketch: Macユーザーに特に人気のあるデザインツールで、UI/UXデザインに最適です。
分析ツール
- Hotjar: ユーザーの行動を視覚的に把握するためのヒートマップツール。ユーザーがどこをクリックしているか、どの部分で滞在するのかを視覚的に確認できます。
- SEMrush: SEOだけでなく、全体のデジタルマーケティング戦略を策定するための包括的なツール。
CMSプラットフォーム
- WordPress: 世界中で最も利用されているCMSで、多様なプラグインとテーマが利用可能です。
- BiNDup: ノーコードで使いやすいCMSで、デザインカスタマイズ性が高く、直感的に操作できます。
まとめ
ユーザーエクスペリエンスの向上と検索エンジンの評価を高めるためには、SEOを考慮した効果的なWebデザインが欠かせません。効果的なウェブサイトデザインの実装と継続的な改善を行うことで質を高め、効果を最大化することができます。
ウェブサイトデザインとSEOの関係性を理解し、両者を効果的に統合することで、ユーザーにとって魅力的で価値のあるWebサイトを構築しましょう!
検索順位、実は“技術的な設定ミス”で落としていませんか?
- 正しく設定しているつもりでも、多くの人が間違えている項目とは?
- SEO評価に影響する“見えない落とし穴”も意外と多い…
- 実は“1カ所の改善だけで順位が上がった”事例も
プロが教える、“テクニカルSEOを整える基本のチェックポイント”を聞いてみませんか?もっと詳しく知りたい方は、こちらをご覧ください。
この記事を読んだ方におすすめの記事はこちら!

 ポスト
ポスト シェア
シェア