【2025年最新】サイドバーとは?Webサイドバーのデザイン・配置・効果を徹底解説! マーケターのためのWEBガイド

サイドバーは、訪問者がサイト内を簡単にナビゲートし、重要な情報や追加コンテンツにすばやくアクセスするのを支援するための役割を果たします。この記事では、サイドバーの主な機能と効果的な活用方法について詳しく解説します。

サイドバーとは?
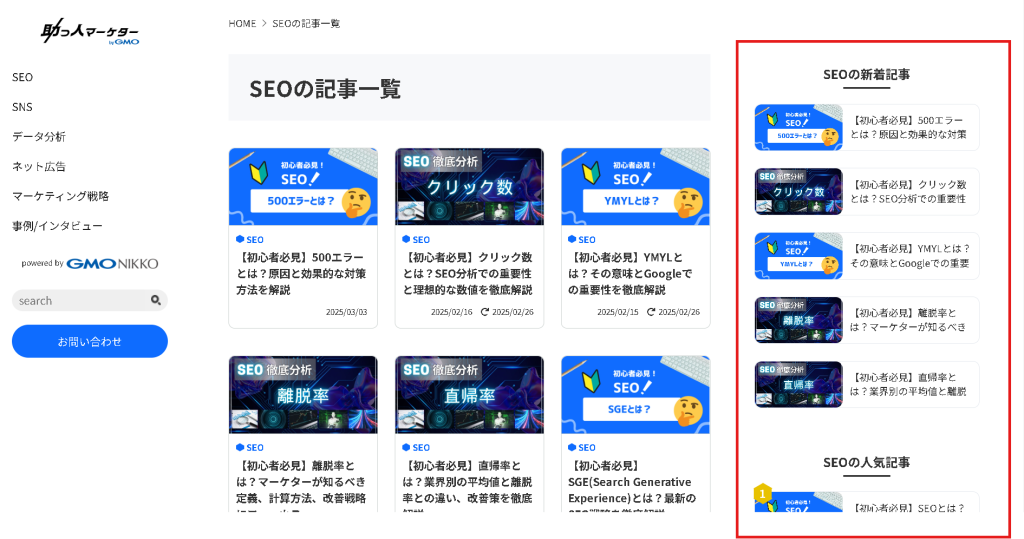
サイドバーとは、Webサイトのメインコンテンツの左右に配置される縦長のエリアのことを指します。主に、ナビゲーションメニュー、プロフィール情報、広告バナー、最新記事のリストなどを表示し、ユーザーの利便性を高める役割を果たします。
サイドバーの役割

情報提供とユーザビリティ
サイドバーは、ユーザーにとって有益な情報を提供する場として活用できます。最新の記事リストや人気コンテンツの紹介、プロモーションバナーなどを配置することで、ユーザーの興味を引き続けることが可能です。また、検索バーやソーシャルメディアリンクを設置することで、サイト内の情報探索をサポートします。
SEO対策としての位置づけ
サイドバーに関連キーワードや内部リンクを配置することで、SEO効果を高めることができます。適切なリンク構造を持つことで、検索エンジンのクローラーがサイト全体を効率的に巡回できるようになります。ただし、過度なリンク配置はペナルティの対象となるため、バランスが重要です。
CVR向上への寄与
コンバージョンレート(CVR)を向上させるために、サイドバーにCTAボタンや特典情報を配置することが有効です。例えば、ニュースレターの登録フォームや限定オファーのバナーを設置することで、ユーザーの行動を促進しやすくなります。
サイドバーの配置選択肢
右サイドバー

右サイドバーは現在最も一般的な配置で、多くのWebサイトが採用しています。メインコンテンツの補完情報として広告や関連記事を表示しやすく、ユーザーの視線が自然に移動する右側に配置することで効果的な情報提供が可能です。
左サイドバー

左サイドバーは、ナビゲーションメニューを目立たせたいサイトに適しています。ユーザーの左側から右に目が移る動線を活かし、主要なリンクやカテゴリを配置することで、ユーザーが必要な情報に迅速にアクセスできます。
両サイドバー

両サイドバーを持つ配置は、情報量が多く、多機能なサイトに向いています。左側にナビゲーション、右側に追加情報や広告を配置することで、バランスよく情報を提供しつつ、ユーザー体験を向上させます。ただし、デザインの複雑化やレスポンシブ対応の難易度が高くなるため、注意が必要です。
サイドバー配置のメリット・デメリット

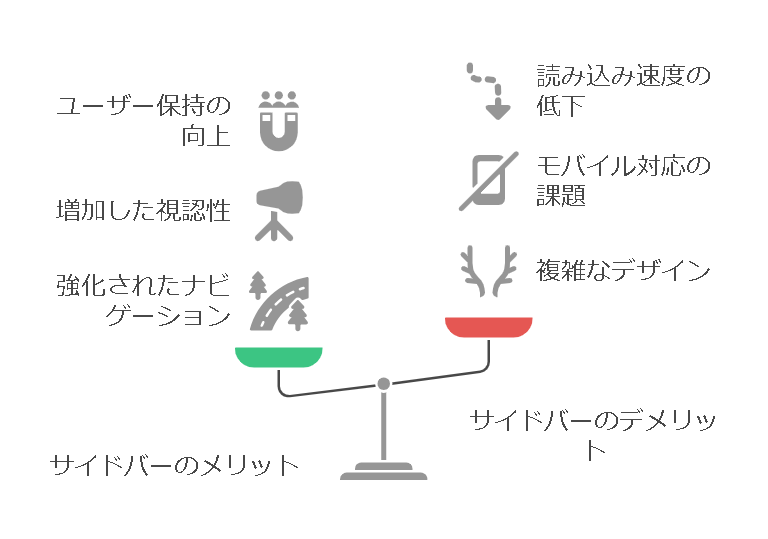
メリット
- ナビゲーションの強化:サイト内の重要なページへのアクセスを容易にします。
- 視認性の向上:広告やプロモーション情報を効果的に表示できます。
- ユーザー保持:関連コンテンツの提示により、サイト内滞在時間の延長が期待できます。
デメリット
- デザインの複雑化:サイドバーが多過ぎると、ページ全体が煩雑に見える恐れがあります。
- モバイル対応の難しさ:ラージスクリーン向けの設計がモバイルでは非効率になる場合があります。
- 読み込み速度への影響:多くのコンテンツをサイドバーに配置すると、ページの読み込み速度が低下する可能性があります。
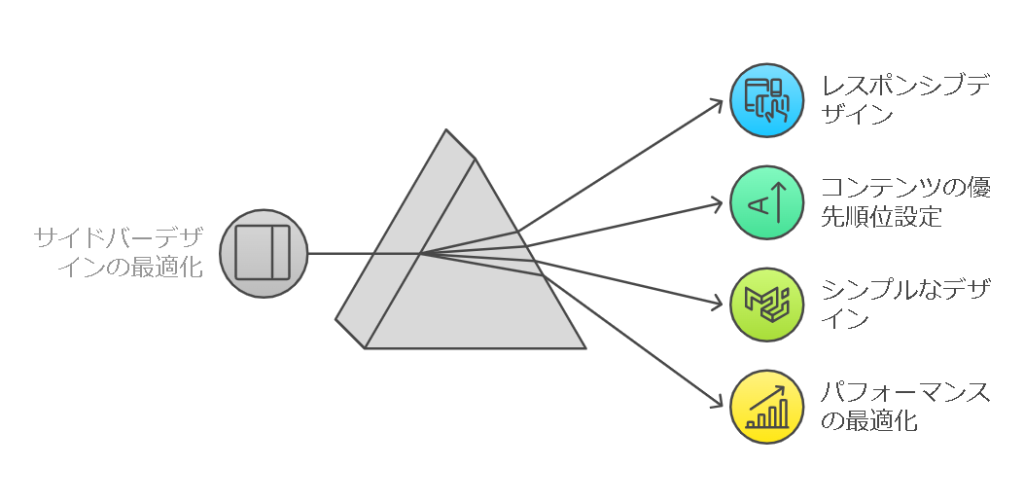
サイドバー導入時のポイント

レスポンシブデザインの採用
モバイルユーザーにも配慮し、サイドバーの表示・非表示やレイアウトの調整を行うことが重要です。
コンテンツの優先順位設定
サイドバーに配置する情報の優先順位を明確にし、ユーザーにとって最も価値のあるコンテンツを上位に配置します。
シンプルなデザイン
サイドバーはあくまで補助的な役割であるため、過度な装飾や情報の詰め込みを避け、シンプルで見やすいデザインを心掛けましょう。
パフォーマンスの最適化
サイドバーに配置するコンテンツがページの読み込み速度に影響を与えないよう、画像の最適化や遅延読み込み技術を活用します。
まとめ
サイドバーは、Webサイトにおいてナビゲーションの強化やユーザーエンゲージメントの向上、SEO効果の増大など、マーケターにとって多くの利点を提供します。しかし、デザインや配置には慎重な計画が必要であり、ユーザー体験を最優先に考えることが成功の鍵となります。適切なサイドバーデザインと配置方法を採用することで、サイト全体のパフォーマンスを向上させ、ビジネス目標の達成に寄与することでしょう。
検索順位、実は“技術的な設定ミス”で落としていませんか?
- 正しく設定しているつもりでも、多くの人が間違えている項目とは?
- SEO評価に影響する“見えない落とし穴”も意外と多い…
- 実は“1カ所の改善だけで順位が上がった”事例も
プロが教える、“テクニカルSEOを整える基本のチェックポイント”を聞いてみませんか?もっと詳しく知りたい方は、こちらをご覧ください。
この記事を読んだ方におすすめの記事はこちら↓

 ポスト
ポスト シェア
シェア