【2025年最新】モバイルフレンドリーとは?モバイル端末の現代に必須のウェブ最適化ガイド

いまやインターネット利用の主役はスマートフォンです。この時代において、“モバイルフレンドリー”なサイト設計は、企業の信頼や成果を左右する重要な要素です。
スマホで見づらい、ボタンが押しにくい、ページが重い。そんなユーザー体験は、即座に離脱につながりかねません。
本記事では、モバイルフレンドリーの基本概念から、その必要性、SEOへの影響、そして具体的な対応方法やチェックリストまでを網羅的に解説します。

目次
モバイルフレンドリーとは?
モバイルフレンドリーとは、スマートフォンやタブレットなどのモバイル端末でウェブサイトを快適に閲覧できるように最適化された状態を指します。具体的には、レスポンシブデザインを採用し、画面サイズに応じてレイアウトやコンテンツが自動的に調整されることを意味します。これにより、ユーザーはどのデバイスからでもストレスなく情報を取得でき、サイトの使いやすさが向上します。
モバイルフレンドリーにする理由
スマートフォンの普及に伴い、インターネットアクセスの主流がPCからモバイル端末へとシフトしています。このトレンドを無視すると、多くの潜在顧客を逃す可能性があるため、モバイルフレンドリー対応は急務となっています。
スマホ利用率とPC利用率の変化
近年ではスマートフォンの普及に伴い、インターネットへのアクセス方法が大きく変化しています。

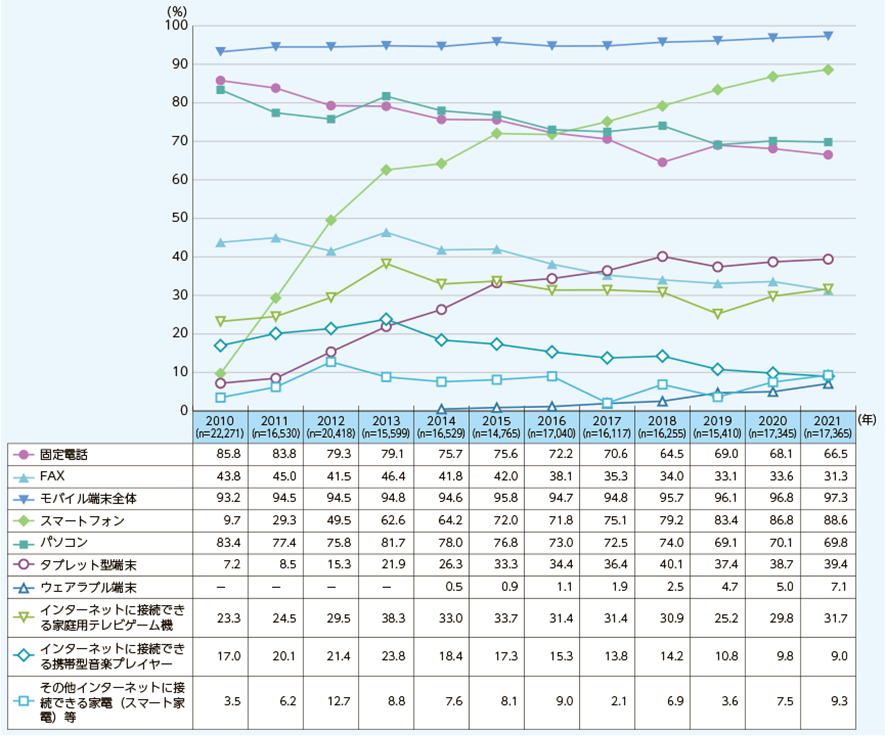
総務省の「情報通信白書」によれば、日本のスマホ利用率は2015年から2021年にかけて急激に上昇しました。このデータを見ても、年々スマートフォンが生活の中で重要な役割を果たしていることがわかります。
(出典)総務省「通信利用動向調査」
一方、PCの利用率は年々低下傾向にあります。このデータは、モバイル端末がますます日常生活における主なインターネットアクセス手段となっていることを示しています。
スマホユーザーの検索行動とコンバージョン傾向
スマートフォン利用率の上昇に伴い、スマホユーザーの検索行動や購買行動も、近年大きな変化を遂げています。
多くの人がスマホを使用した購買行動やサイト閲覧を行うため、コンバージョン率を高める施策が不可欠となっています。サイト内での検索から購入・情報収集までのプロセスがスムーズであることが、購入率を高め、離脱率を下げない重要な要素です。
モバイルフレンドリーのSEOへの影響
Googleは検索アルゴリズムにおいてモバイルフレンドリーを重要視しています。特に「モバイルファーストインデックス」の導入により、モバイル版のコンテンツが主に評価対象となります。モバイルフレンドリーなサイトは、ユーザーエクスペリエンスが向上するため、検索順位の向上にも繋がります。逆に対応していないサイトは順位が低下し、アクセス数の減少を招くリスクがあります。
モバイルフレンドリーを確認する方法
自社サイトがモバイルフレンドリーであるかを確認するためには、以下のツールを活用します。
- Lighthouse(ライトハウス): Google Chromeの拡張機能で、詳細なレポートを生成します。
- PageSpeed Insights: ページの表示速度とモバイル対応状況を評価します。
- Google Search Console: サイト全体のモバイルユーザビリティを一括で確認できます。
これらのツールを定期的に使用し、継続的にサイトの最適化を図ることが重要です。
モバイルフレンドリーへの対応方法

モバイルフレンドリーに対応するための具体的な手順は以下の通りです。
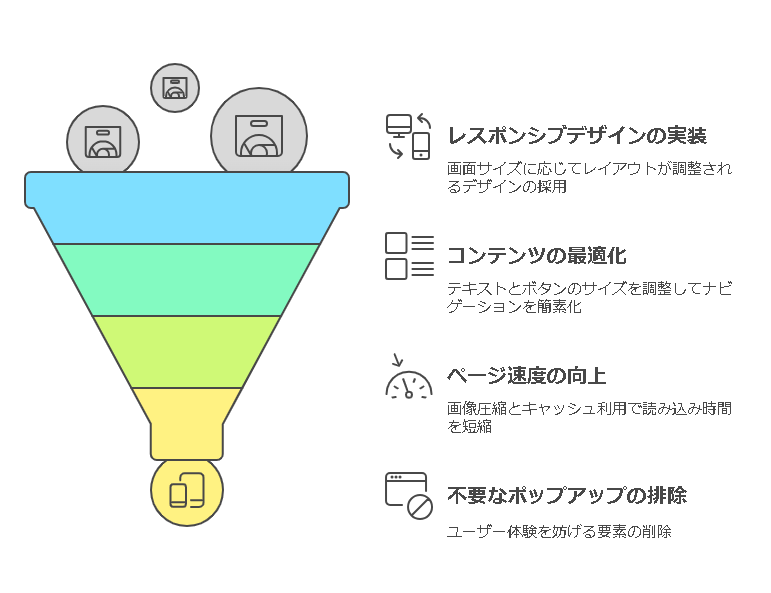
レスポンシブウェブデザインの採用
画面サイズに応じてレイアウトが自動調整されるデザインを導入します。これにより、どのデバイスでも一貫したユーザー体験を提供できます。
コンテンツの最適化
テキストサイズやボタンの配置を調整し、タップしやすいUIを設計します。これにより、ユーザーがサイト内をスムーズにナビゲートできるようになります。
ページ速度の改善
画像の圧縮やキャッシュの活用、不要なスクリプトの削除などで表示速度を向上させます。ページ速度はユーザーエクスペリエンスの向上に直結します。
不要なポップアップの排除
ユーザー体験を阻害しない広告配置を心掛けます。特にモバイルユーザーは、ページをスムーズに閲覧したいので、不要なポップアップは避ける必要があります。
モバイルフレンドリー確認チェックリスト

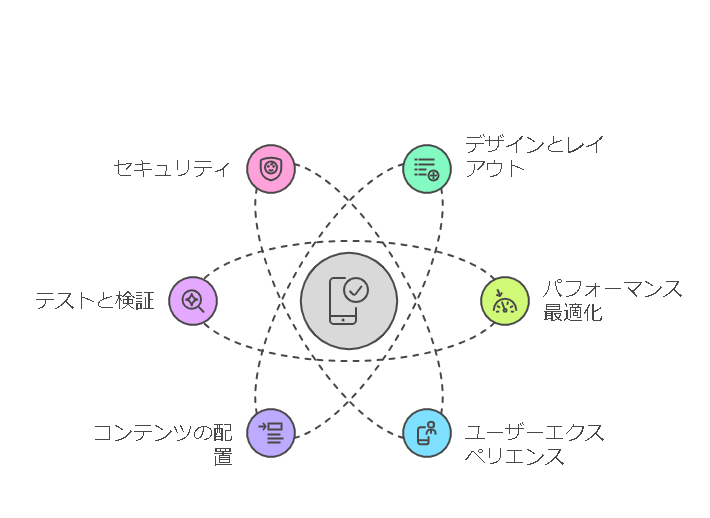
以下はモバイルフレンドリーなウェブサイトを構築する際の基本的なポイントをチェックリスト形式でまとめたものです。このリストを使用して、ウェブサイトがモバイルデバイスで快適に利用できるかどうか6つの観点から確認しましょう!
デザインとレイアウト
✓ テキストサイズは適切か?:テキストが小さすぎず、読みやすいフォントサイズ(推奨:16px以上)になっているか確認。
✓ タッチターゲットは適切か?:ボタンやリンクが押しやすい大きさ(推奨:44px×44px以上)になっているか。
✓ 視認性の高いコントラスト:テキストと背景のコントラストが十分で、視認性が高いか。
パフォーマンスとコンテンツ最適化
✓ ページ読み込み速度の確認:Google PageSpeed Insightsなどのツールを使用して、ページの読み込 み速度を測定し、最適化必要箇所を特定。
✓ 画像の最適化:画像が圧縮され、WebP形式などの軽量なフォーマットを使用しているか。
✓ 動画の最適化:動画ファイルが圧縮され、必要以上に重くないか。
✓ JavaScriptとCSSの最適化:不要なスクリプトやスタイルシートが削除されているか。
ユーザーエクスペリエンス(UX)
✓ ナビゲーションの使いやすさ:ハンバーガーメニューや簡単にアクセスできるナビゲーションメニューが設置されているか。
✓ 適切なタッチジェスチャー:タッチジェスチャーが直感的で、誤操作が少ないか。
✓ 不要なポップアップの排除:不要なポップアップや広告が表示されず、ユーザーの邪魔にならないか。
コンテンツの配置
✓重要な情報が即座に表示されるか:ユーザーが求める情報(連絡先情報、商品情報、CTAなど)がすぐ見つかるか。
✓テキストの改行と段落:テキストが適度に改行され、読みやすく段落分けされているか。
✓インタラクティブコンテンツの最適化:フォームやチャットボットなど、インタラクティブなコンテンツがスムーズに動作するか。
テストと検証
✓ 異なるデバイスでのテスト:複数のスマートフォン(iPhone、Android)やタブレットでウェブサイトをテストして、デザインと機能が一致しているか確認。
✓ ブラウザ互換性の確認:主要なブラウザ(Chrome, Safari, Firefoxなど)で適切に表示されるか。
✓ ユーザーフィードバックの収集:ベータテストを実施し、ユーザーからのフィードバックを収集して改善する。
セキュリティ
✓ HTTPSの使用:ウェブサイトがHTTPSで保護されているか確認。
✓ データの保護対策:ユーザー情報が適切に保護されているか。
まとめ
モバイルフレンドリー対応は、現代のデジタルマーケティングにおいて欠かせない要素です。ユーザーエクスペリエンスの向上とSEO対策の両面から、ビジネスの成長を支える鍵となります。定期的なチェックと継続的な改善を行い、常に最適なサイト環境を提供することで、競争力を維持し続けましょう!
検索順位、実は“技術的な設定ミス”で落としていませんか?
- 正しく設定しているつもりでも、多くの人が間違えている項目とは?
- SEO評価に影響する“見えない落とし穴”も意外と多い…
- 実は“1カ所の改善だけで順位が上がった”事例も
プロが教える、“テクニカルSEOを整える基本のチェックポイント”を聞いてみませんか?もっと詳しく知りたい方は、こちらをご覧ください。
この記事を読んだ方におすすめの記事はこちら!

 ポスト
ポスト シェア
シェア