【2025年最新】レスポンシブデザインとは?SEOとUXを兼ね備えたレスポンシブデザインの実践ガイド

スマートフォンやタブレット、PCなど、ユーザーが利用するデバイスは多様化しています。
こうした時代において、どの画面サイズでも快適に閲覧できるウェブサイトは、もはや必須です。
レスポンシブデザインは、画面幅に応じてレイアウトを柔軟に変化させ、あらゆるデバイスで最適なユーザー体験を提供する手法です。本記事では、レスポンシブデザインの基本から導入メリット、実装の手順や注意点まで、わかりやすく解説します。

目次
レスポンシブデザインとは?
レスポンシブデザインは、ユーザーが利用するデバイスの画面サイズに応じて、ウェブサイトのレイアウトやコンテンツ表示を最適化するデザイン手法です。これにより、PC、スマートフォン、タブレットなど、さまざまなデバイスからアクセスしても一貫したユーザー体験を提供できます。マーケティング戦略において、レスポンシブデザインはユーザーエンゲージメントの向上やコンバージョン率の改善に寄与します。
レスポンシブデザインの特徴
メディアクエリの活用
メディアクエリはレスポンシブデザインの核となる技術です。これを使うことで、特定の条件に基づいてCSSスタイルを適用することができます。たとえば、画面幅が768ピクセル以下の場合は特定のスタイルを適用し、769ピクセル以上の場合には別のスタイルを適用します。これにより、ユーザーのデバイスに応じてレイアウトが自動的に最適化されます。
フレキシブルなレイアウト
レスポンシブデザインでは、レイアウトがフレキシブルに変化します。画面サイズが変わってもコンテンツの幅や配置が適切に調整されるため、ユーザーがどのデバイスを使用していても最適な表示が保証されます。
フレキシブルな画像
画像もレスポンシブデザインの重要な要素です。CSSを使って、画像の幅や高さを相対的に設定することができ、これにより画像はコンテナのサイズに合わせて拡大・縮小します。これにより、画面の解像度やデバイスに応じた適切な表示が可能となります。
レスポンシブデザインのメリット

- ユーザー体験の向上
どのデバイスからも見やすく使いやすいサイトを提供することで、ユーザー満足度が向上します。例えば、スマートフォンでは片手で操作しやすいようにタッチターゲットが大きくなり、PCでは複数の情報を一度に表示できるため作業効率が高まります。 - SEO対策に有利
Googleはレスポンシブデザインを推奨しており、モバイルフレンドリーなサイトは検索順位が向上しやすくなります。モバイルフレンドリーテストをクリアすることで、モバイル検索においても有利なポジションを確保できます。また、URLが統一されるため、被リンクが一元化され、SEO効果が高まります。 - 運用コストの削減
複数のデバイス向けに別々のサイトを構築・管理する必要がなく、一つのサイトで済むため、運用コストが削減されます。これにより、メンテナンスや更新作業の効率化が図れます。 - コンテンツの一貫性
一つのURLで全てのデバイスからアクセスできるため、コンテンツの一貫性が保たれ、ブランドメッセージが明確になります。たとえば、キャンペーン情報や製品のアナウンスメントがすべてのデバイスで同時に表示されるため、ユーザーに対して一貫したメッセージを伝えることができます。
レスポンシブデザインのデメリット

- 初期設計の複雑さ
すべてのデバイスに対応するため、初期の設計段階で慎重なプランニングが必要となります。画面サイズやデバイスの特性を考慮しながらデザインを行うため、従来のデザイン手法に比べて複雑化することがあります。 - デザインの制約
各デバイスに最適化する際、一部のデザイン要素を犠牲にしなければならない場合があります。例えば、高解像度で表示したい画像がモバイルデバイスでは小さく表示されるため、細部のデザインが見えにくくなることがあるなど、デバイスごとの最適化が必要です。 - 表示速度の問題
高解像度の画像や複雑なCSSを使用すると、ページの読み込み速度が低下し、ユーザー離脱の原因となることがあります。特にモバイルデバイスでは通信環境が不安定なことが多いため、表示速度の最適化が重要です。
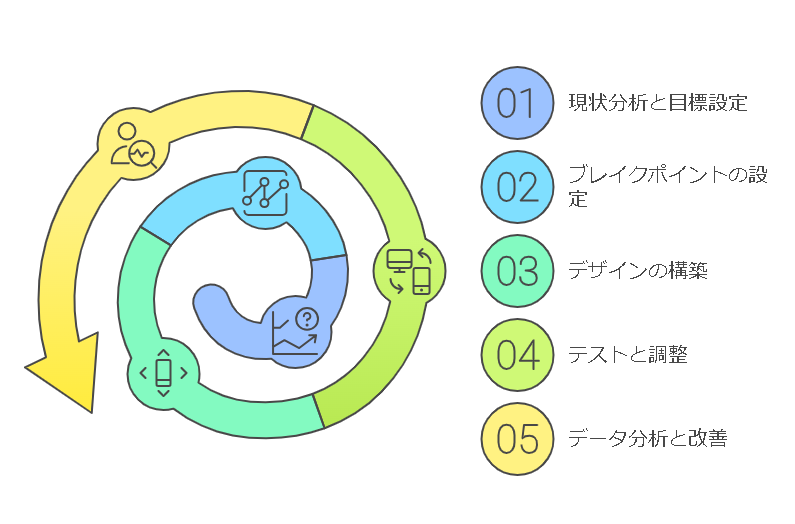
レスポンシブデザインの導入手順

現状分析と目標設定
ブレイクポイントの設定
デザインの構築
テストと調整
データ分析と改善
レスポンシブデザイン導入のポイント
ユーザー中心のデザイン
ユーザーの行動パターンやニーズを理解し、それに基づいたデザインを心がけましょう。顧客の一連の行動を分析し、各ステップでの最適化を図ります。
パフォーマンスの最適化
画像の圧縮や不要なスクリプトの削減など、サイトの表示速度を重視することが重要です。特にモバイルデバイスでの高速表示はユーザー満足度を高める要因となります。
継続的な改善
レスポンシブデザインは一度導入すれば終わりではなく、ユーザーフィードバックや最新のデバイストレンドに応じて継続的に改善していく必要があります。例えば、新しいデバイスや解像度が登場した際には、それに応じたテストと調整を行うことが重要です。
まとめ
レスポンシブデザインは、現代の多様化するデバイス環境において、マーケターにとって不可欠なツールです。ユーザー体験の向上、SEO対策、運用コストの削減など、多くのメリットを享受できます。しかし、初期設計の複雑さやデザインの制約といったデメリットも存在します。戦略的な計画と継続的な改善を行い、効果的にレスポンシブデザインを導入しましょう。
検索順位、実は“技術的な設定ミス”で落としていませんか?
- 正しく設定しているつもりでも、多くの人が間違えている項目とは?
- SEO評価に影響する“見えない落とし穴”も意外と多い…
- 実は“1カ所の改善だけで順位が上がった”事例も
プロが教える、“テクニカルSEOを整える基本のチェックポイント”を聞いてみませんか?もっと詳しく知りたい方は、こちらをご覧ください。
この記事を読んだ方におすすめの記事はこちら!

 ポスト
ポスト シェア
シェア