【2025年最新】直帰率とは?業界別の平均値と離脱率との違い、改善策を徹底解説

Webサイトを運営する上で、訪問者の行動を正確に把握することは非常に重要です。その中でも直帰率と離脱率は、サイトのパフォーマンスを評価するための主要な指標となります。本記事では、直帰率とは何か、業界別の平均値や離脱率との違い、さらに直帰率を改善するための具体的な方法とそのための手順を解説します。
目次
直帰率とは何か?基本を解説
定義
直帰率とは、Webサイトに訪れたユーザーが最初のページのみを閲覧し、その後他のページに遷移せずにサイトを離れる割合を指します。直帰率が高いと、ユーザーがサイトに興味を持たなかったり、目的の情報に迅速にアクセスできなかった可能性があります。
計算方法
直帰率は以下の式で計算されます。
直帰率(%)= 直帰したセッション数 ÷ 全セッション数 × 100
例えば、あるWebサイトに1,000回のセッションがあり、300回のセッションが直帰した場合、直帰率は30%となります。
直帰率と離脱率の違い
直帰率と離脱率は似た概念ですが、異なる指標です。
- 直帰率: サイトに訪れたユーザーが最初のページから離れる割合
- 離脱率: 特定のページを最後に閲覧したユーザーがサイトから離れる割合
ツールを使用した直帰率の調べ方

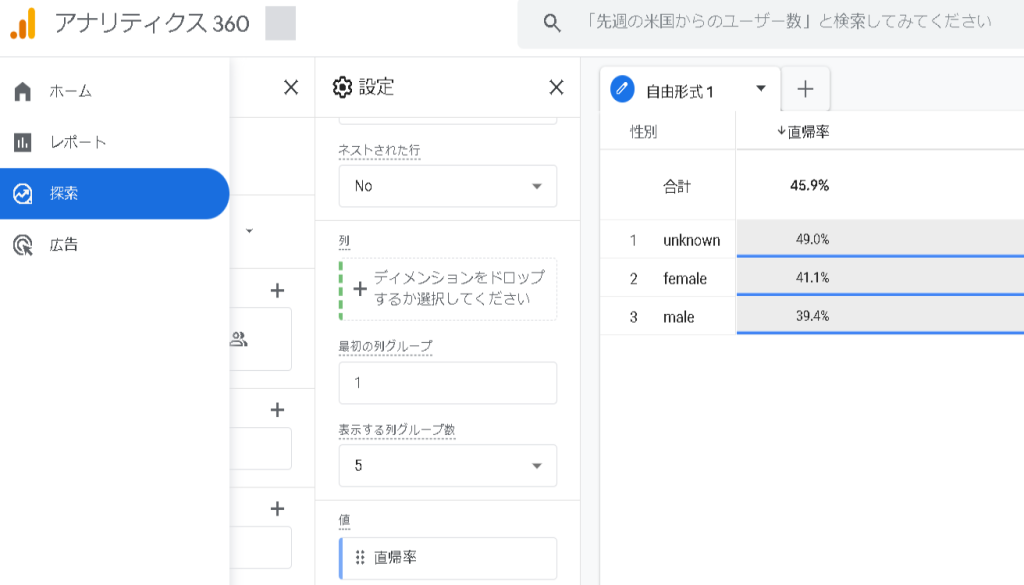
Google Analytics
Google Analyticsは直帰率を確認するのに非常に役立つツールです。ユーザーフレンドリーなインターフェースを持ち、無料で使用できます。「探索」セクションから直帰率を確認することができます。

Adobe Analytics
Adobe Analyticsは、大規模なトラフィック解析に向いており、直帰率の詳細な分析も提供します。
Adobe Analyticsでは「レポート&アナリティクス」内の「行動」セクションから直帰率のデータを取得できます。カスタマイズ可能なダッシュボードを使用して、特定のページやセグメントごとの直帰率を詳細に分析できます。
Mixpanel
Mixpanelは、特にモバイルアプリやウェブアプリのユーザー行動分析に強みがあり、直帰率の分析にも対応しています。
特定のイベントやページビューに関する直帰率をファネル分析やコホート分析を通じて分析できます。
Hotjar
Hotjarは、直帰率の背景にあるユーザー行動の理解に特化しています。
Hotjar自体は直帰率を直接表示しませんが、ヒートマップやセッションレコーディングを使用して、ユーザーがどこで離脱するかを視覚的に確認できます。これにより、直帰が発生している具体的なポイントを特定できます。
直帰率の目安の指標とは?
直帰率の目安は以下の通りです。
- 20%未満: 非常に良好。ユーザーがサイト内の複数ページに積極的にアクセスしている。
- 20~40%: 良好。多くのユーザーが目的の情報を得ている。
- 40~60%: やや高め。改善の余地あり。
- 60%以上: 高い。サイトのコンテンツやデザインに問題がある可能性が高い。
直帰率の業界別平均値
直帰率の理想的な値は業界やサイトの目的によって異なります。以下に、いくつかの業界別の平均直帰率を示します。(当社調べ)
| 業界 | 平均直帰率(%) |
| SaaS(ソフトウェア/サービス) | 40% |
| 教育 | 20% |
| 不動産 | 60% |
| 旅行・レジャー | 40% |
| 飲食 | 50% |
| Eコマース | 30% |
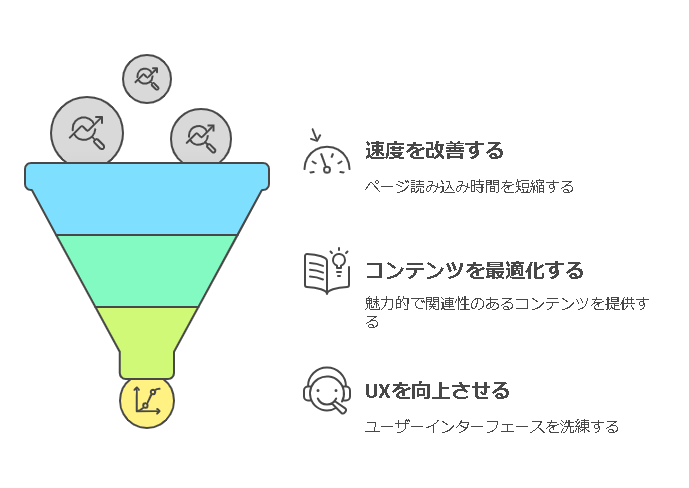
直帰率の改善策

直帰率を改善するためには、以下の具体的な方法があります。
ウェブサイトの速度改善
ウェブサイトの速度改善は、直帰率を下げる上で最も即効性のある手段の1つです。ページの読み込みが遅いとユーザーの離脱の原因となります。
画像の最適化やブラウザキャッシュの活用、ウェブサーバーの設定を最適化することで、ユーザーにデータをより速く届けることができます。
コンテンツの最適化
直帰率を改善する鍵の1つは、ユーザーの関心を引きつけ、サイト内で多くのページを閲覧してもらうための魅力的なコンテンツの提供です。ユーザーニーズの調査や、定期的な見直しを行い、コンテンツの新鮮さや質を維持しましょう。
ユーザーエクスペリエンス(UX)の向上
訪問者が目当ての情報に短時間でアクセスでき、サイトの使用にストレスを感じないことは、直帰率改善のための重要な側面です。CTAの効果的な配置でユーザーを次のページへとスムーズに誘導することで、直帰率を下げる効果が期待できます。
また、Webサイトデザインの最適化もユーザーエクスペリエンス向上に非常に重要です。
直帰率を下げた実践例とは?
あるeコマースサイトでは、直帰率が60%と高かったため、以下の改善策を実施しました。
- サイト速度の改善: 画像の圧縮や不要なプラグインの削除により、ページの読み込み時間を50%短縮。
- コンテンツの見直し: 商品ページにレコメンド機能を追加し、関連商品へのページへ誘導。
- ナビゲーションの最適化: カテゴリーメニューを整理し、ユーザーが目的の商品に迅速にアクセスできるように改善。
これらの施策により、直帰率が40%まで低下し、売上も向上しました。
まとめ
直帰率はWebサイトのパフォーマンスを測る上で重要な指標です。業界やサイトの目的に応じて適切な直帰率を維持するためには、サイト速度の最適化、コンテンツの充実、ユーザーエクスペリエンスの向上が不可欠です。また、Google AnalyticsやPageSpeed Insightsなどのツールを活用して定期的に監視し、必要に応じた改善を行い、訪問者がより多くのページを閲覧し、最終的にコンバージョンにつながるようなサイト設計を目指しましょう。
 ポスト
ポスト シェア
シェア