【2025年最新】302リダイレクトとは?その用途と301リダイレクトとの違い

ウェブページの移動や変更に関するリダイレクトの方法として、302リダイレクトと301リダイレクトがよく知られています。それぞれのリダイレクトが持つ特性や用途を理解することは、SEOやマーケティング活動において重要です。本記事では、この2つのリダイレクトについて詳しく解説します。
目次
302リダイレクトの基本
302リダイレクトはHTTPステータスコードの1つで、「Found」とも呼ばれる一時的なURL変更を示します。主に短期的なキャンペーンや一時的なページ移動に使用されます。
301リダイレクトとの違い

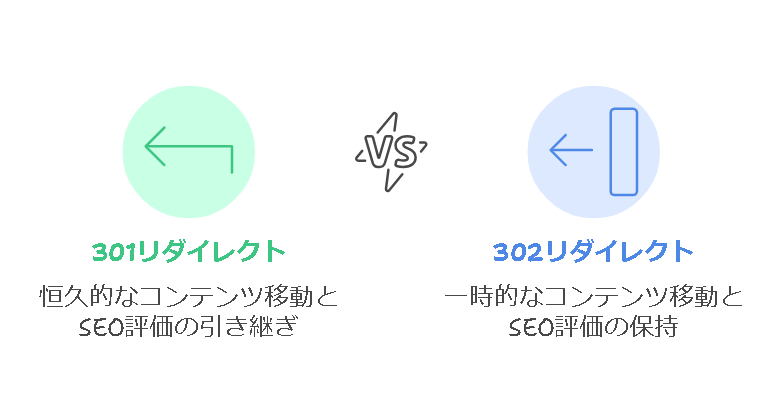
- 301リダイレクト(永久リダイレクト): コンテンツが恒久的に移動したことを示します。検索エンジンはこのリダイレクトを見て、旧URLのSEO評価を新URLに引き継ぎます。
- 302リダイレクト(一時的リダイレクト): コンテンツが一時的に別のURLに移動したことを示します。検索エンジンは旧URLの評価をそのまま保持し、新URLに引き継ぎません。
302リダイレクトのSEOへの影響

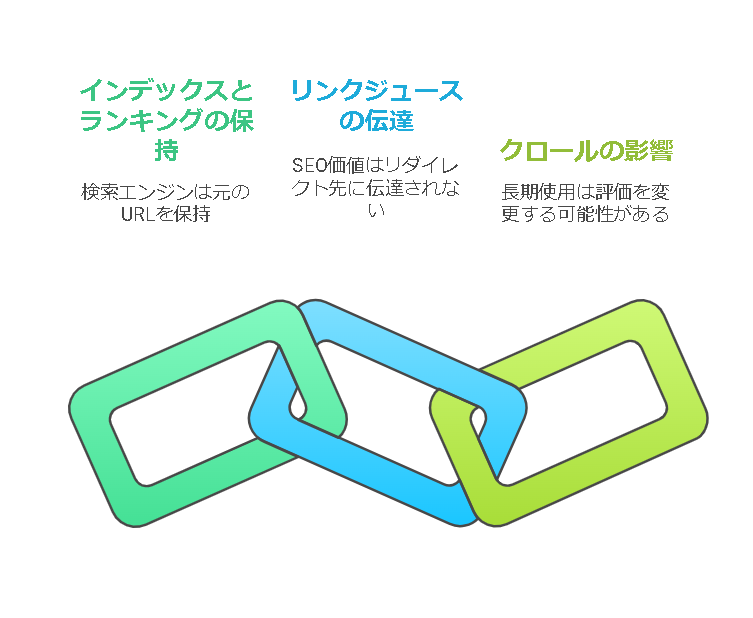
インデックスと検索順位の保持
検索エンジンは、302リダイレクトが設定されたページを元のページとして認識し続けます。それにより、301リダイレクトとは異なり、302リダイレクトを使用する場合は、オリジナルのURLのインデックスと検索順位が保持されます。
リンクジュースの伝達
一般に、302リダイレクトではリンクジュースがリダイレクト先のURLに伝達されません。検索エンジンは、オリジナルのURLが依然として主要なURLであると判断するためです。この特性により、一時的なリダイレクトとして使用される場合には、ページのSEO価値が完全に保たれるわけではありません。
クロールの影響
302リダイレクトを長期間使用する場合、検索エンジンはそのリダイレクトが実際には恒久的であると解釈する可能性があり、ページの再評価が行われることがあります。そのため、短期間の用途に限定し、長期的に使用する場合には301リダイレクトに変更することが推奨されます。
302リダイレクトの設定方法
Apacheサーバーの場合
.htaccessファイルを使用して以下のように設定します。
Redirect 302 /old-page.html http://www.example.com/new-page.htmlNginxサーバーの場合
nginx.confファイル内で以下の設定を行います。
location /old-page.html { return 302 http://www.example.com/new-page.html; }JavaScriptでリダイレクトする場合
Webページ内でJavaScriptを使用してリダイレクトを行います。
<script type="text/javascript">
window.location.href = "http://www.example.com/new-page.html";
</script>正しいリダイレクト設定のポイント

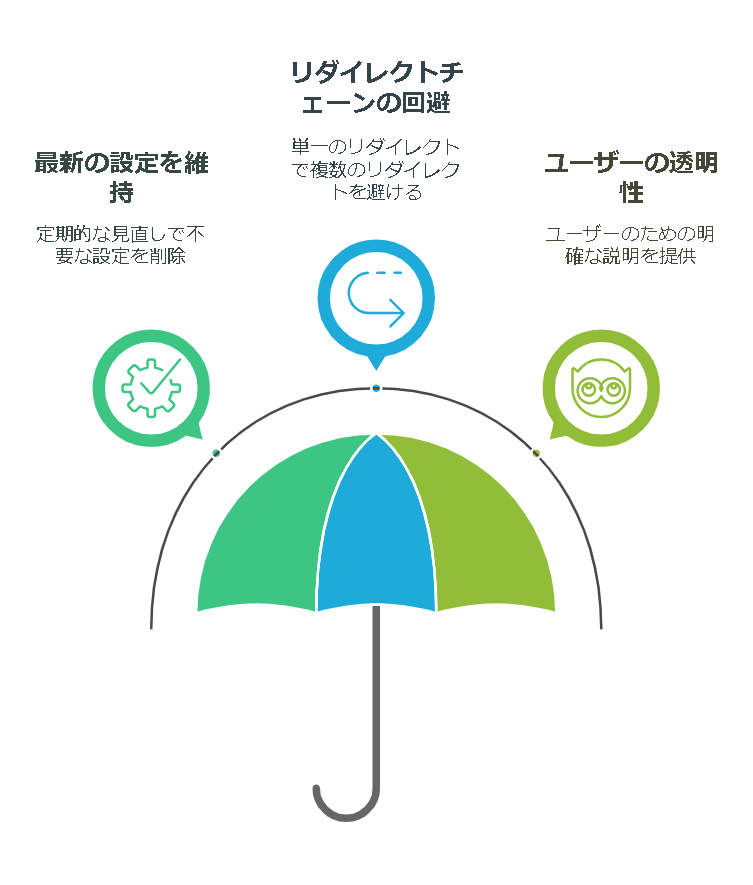
常に最新の設定を維持
リダイレクト設定ファイルは定期的に見直し、不必要な設定を除去することでサイトのパフォーマンスを改善します。
リダイレクトチェーンの回避
リダイレクトが複数回にわたって連鎖する状況を避け、一回のリダイレクトで完結させることを目指します。
ユーザーに対する透明性
リダイレクトが設定されている理由や内容がユーザーにとってもわかりやすいように配慮し、可能であればページ内で説明を提供します。
302リダイレクトとマーケティング
A/Bテストでの効果的な使用
302リダイレクトを利用して、ユーザーの一部を異なるページバージョンに誘導し、それらのパフォーマンスを比較することができます。これにより、最適なデザインやコンテンツを選定するためのデータを収集することが可能です。
シーズン限定のキャンペーン
キャンペーンページを一時的に作成し、302リダイレクトを使って適宜ユーザーを案内することで、元のページのSEO効果を保持しながら柔軟にマーケティングイベントを運営できます。
この記事を読んだ方におすすめの記事はこちら↓

 ポスト
ポスト シェア
シェア