【2025年最新】Webサイトのヘッダーとは?その役割と効果的な作成方法を解説

Webサイトのヘッダーは、訪問者が最初に目にする部分です。この部分はサイト全体の印象を左右し、ユーザーエクスペリエンスを向上させるために最も重要な役割を果たします。本記事では、Webサイトのヘッダーの役割を詳しく解説し、効果的な作成方法と避けるべき失敗例をご紹介します。
ヘッダーとは?

Webサイトのヘッダーは「顔」とも言われる部分です。ページの最上部に位置する重要なエリアで、主にナビゲーション、ロゴ、連絡先情報などを含んでいます。ヘッダーはWebサイト全体のデザインの一部として重要な役割を果たし、訪問者が求めている情報に迅速にアクセスできるようにします。
ヘッダーの基本的な役割
ブランド認知の促進
ロゴやブランドカラーを配置し、訪問者にブランドを強く印象付けます。例えば、Coca-Colaの赤×白の配色は、非常に高いブランド認知度を誇っています。
ナビゲーションの提供
サイト内の主要なページへのリンクを設置し、ユーザーが簡単に目的の情報にアクセスできるようにする役割を持っています。
重要な情報の表示
連絡先情報やCTA(Call To Action)ボタンなど、訪問者が次のアクションを起こすための重要な要素を目立つ位置に配置します。
効果的なヘッダーの作成ポイント

効果的なヘッダーを作成するためには、次のポイントに注意する必要があります。
シンプルで直感的なデザイン
過度な装飾を避け、ユーザーが迷わずに操作できるデザインを心がけます。Googleのトップページはシンプルさの極致と言えます。
レスポンシブデザイン
スマートフォンやタブレットなど、さまざまなデバイスで適切に表示されるように設計します。
明確なCTAの配置
ユーザーに具体的な行動を促すCTAボタンを目立つ位置に配置し、コンバージョン率を高めます。例えば、Amazonの「カートに入れる」ボタンは視覚的強調がされています。
適切なフォントとカラーの選定
ブランドイメージに合ったフォントとカラーを選び、一貫性を持たせます。この一貫性が信頼感を生み出します。
避けるべきNGヘッダー事例
過剰な情報の詰め込み
情報を詰め込みすぎると、ユーザーは混乱しやすくなり、離脱の原因となります。
不明確なナビゲーション
わかりにくいメニュー構造やリンクの配置は、ユーザーの離脱を招く原因となります。
視認性の低いデザイン
背景色と文字色のコントラストが低いと、情報が見づらくなります。
実践的なヘッダー作成の事例
成功しているWebサイトのヘッダーの特徴を見てみましょう。
- Appleのホームページ:シンプルなロゴと明確なナビゲーションが特長で、ユーザーにとって直感的な操作が可能です。
- Nikeの公式サイト:高品質な画像と明確なCTAボタンの配置により、訪問者の購買意欲を高める設計となっています。
- Amazonのトップページ:豊富なメニューと検索機能を組み合わせ、多様なユーザーのニーズに応えています。
これらの例から、シンプルさとユーザー中心の設計が重要であることがわかります。
Webサイトのヘッダーを最適化する方法

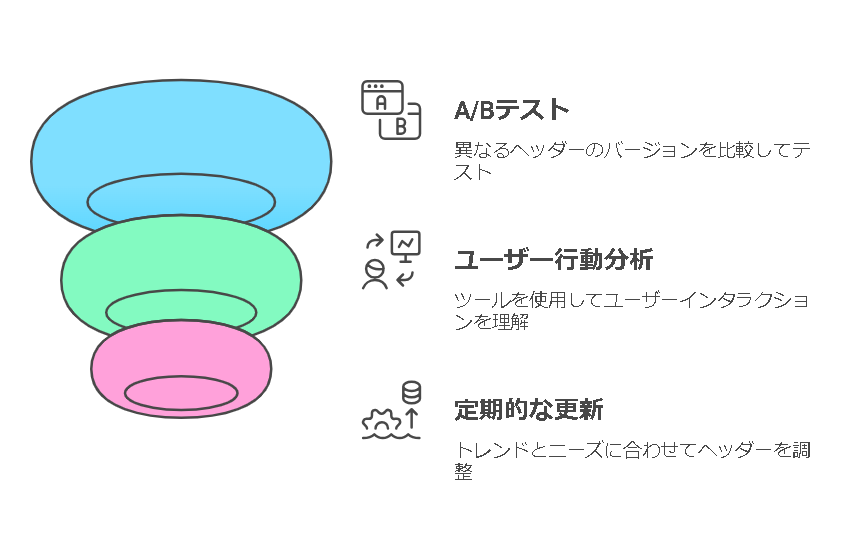
A/Bテストの実施
異なるデザインやCTAの配置をテストし、最も効果的なバージョンを採用します。
ユーザー行動の分析
Google Analyticsなどのツールを使い、ユーザーがヘッダー部分でどのように行動しているかを分析します。
定期的な更新
市場のトレンドやユーザーのニーズに合わせて、ヘッダーのデザインやコンテンツを定期的に見直します。
まとめ
Webサイトのヘッダーは訪問者の第一印象を決定づける重要な要素です。マーケターとしては、シンプルで直感的なデザイン、明確なナビゲーション、効果的なCTAの配置といったヘッダーの基本的な役割と作成ポイントを理解して、実践することが求められます。また、成功事例から学び、避けるべきNG事例を把握することで、ユーザーエクスペリエンスを向上させ、コンバージョン率の最適化に繋げることが可能です。
 ポスト
ポスト シェア
シェア